1. 루커 스튜디오(Looker studio)란?
ㅤ
루커 스튜디오(데이터스튜디오)는 데이터 시각화 도구이며, 2016년 출시된 이후로 지속적인 업데이트를 통해 빠르게 발전하고 있습니다.
ㅤ
루커 스튜디오(Looker studio)의 장점
무료
ㅤ
- 루커 스튜디오가 무료라는 점은 가장 큰 장점이며, 무료임에도 불구하고 데이터 시각화에 필요한 강력한 기능들을 제공합니다. 구글 계정만 있다면 바로 데이터 시각화를 시작할 수 있습니다.
ㅤ
다양한 데이터 연결 지원
ㅤ
- 다양한 데이터에 연결할 수 있는 커넥터를 제공합니다.
- 구글에서 제공하는 18개의 기본 커넥터를 제외하고도 300개가 넘는 파트너 커넥터를 지원합니다.
- 원하는 커넥터가 없을 경우에는 직접 커넥터를 개발하여 데이터를 연결할 수 있습니다.
ㅤ
간편한 데이터 시각화 작업
ㅤ
- 파워포인트와 같은 드래그 앤드롭 방식으로 간편하게 보고서 사용이 가능합니다.
- 차트 뿐 아니라 도형과 텍스트박스 이미지 삽입과 같은 다양한 시각적 요소들의 활용이 가능 합니다.
ㅤ
보고서 공유
ㅤ
- 온라인 연결이 편의성으로 여러 명이 작업 환경과 결과물에 쉽게 접근하고 공유할 수 있습니다.
- 보고서를 pdf로 다운로드할 수 있을 뿐만 아니라 이메일로 정기적으로 보고서를 수신할 수 있고, 특정 사이트에 보고서를 삽입(embedding)할 수 있다.
ㅤ
구글은 시각화 서비스인 루커를 인수하면서 기존에 가지고 있던 데이터스튜디오를 루커 스튜디오로 변경하여 통합 비즈니스 인텔리전스 제품 라인업을 구축하였습니다.
루커(Looker)는 유료 버전으로 AI, ML 등 고급 시각화 솔루션을 제공합니다.
구글 스프레드시트를 만들어서 페이크 데이터를 넣어서 활용하거나, 운영중인 구글 애널리틱스 계정이 없는 경우에는 GA 데모 계정을 사용할 수도 있습니다.


ㅤ
ㅤ
ㅤ
2. 루커 스튜디오(Looker Studio) 튜토리얼
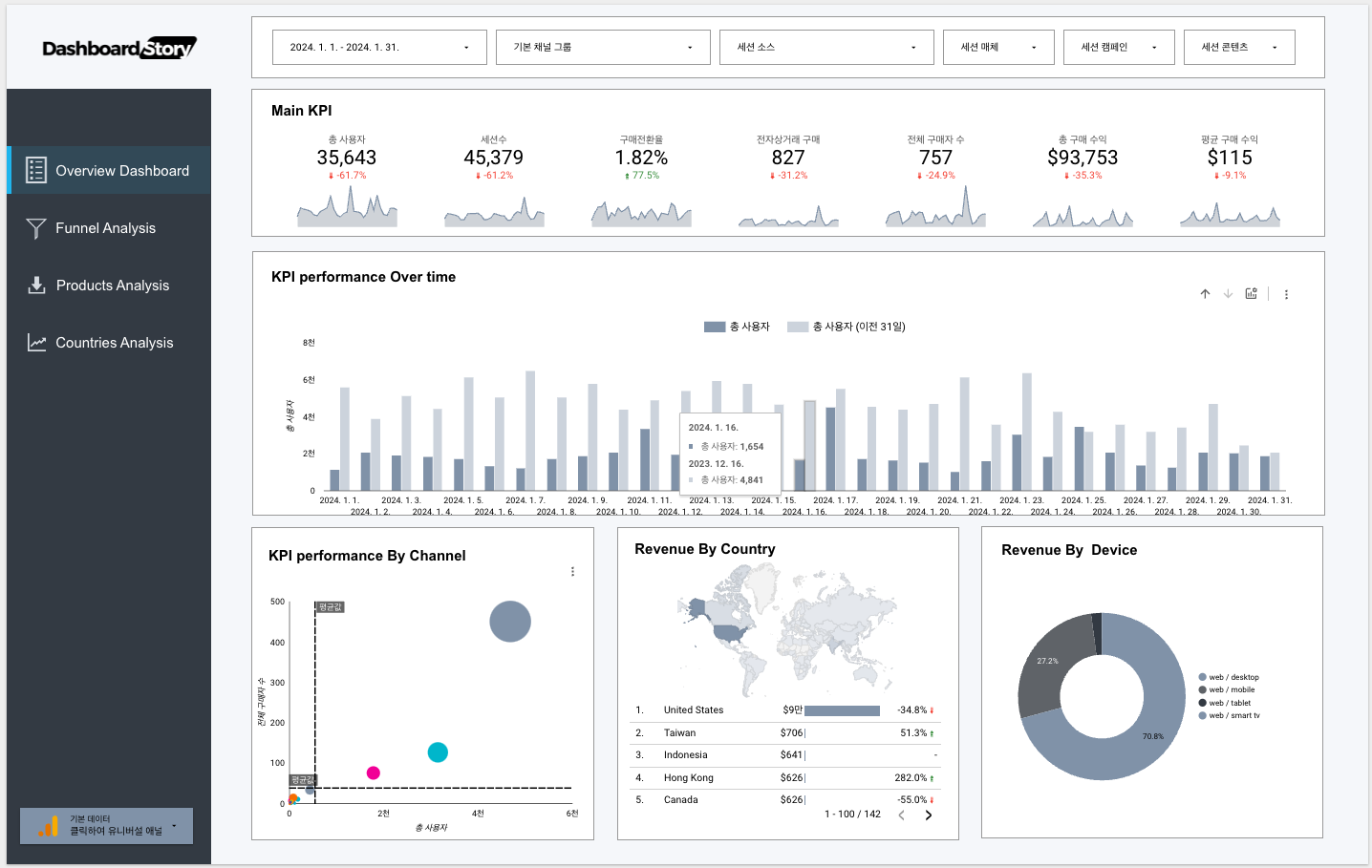
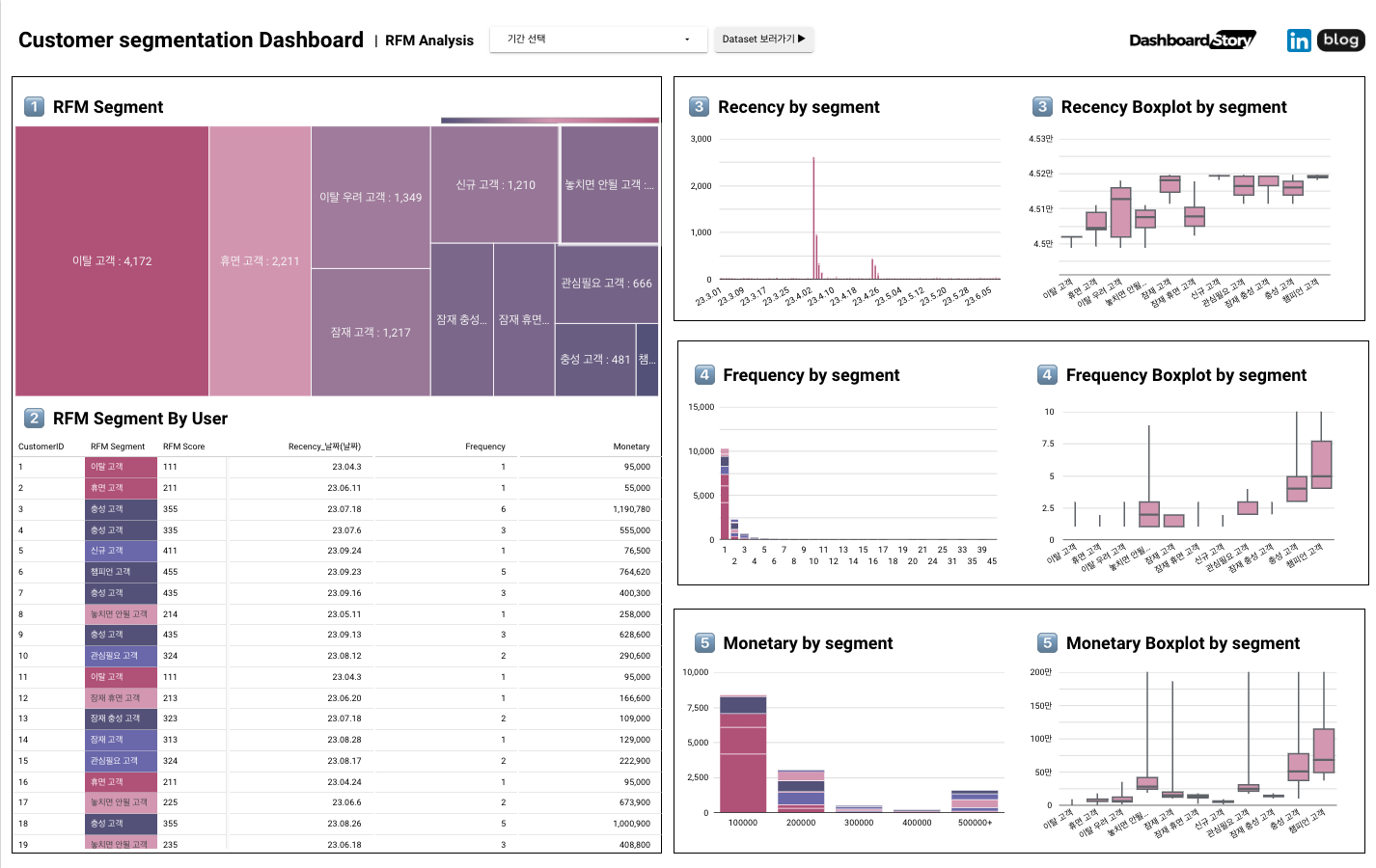
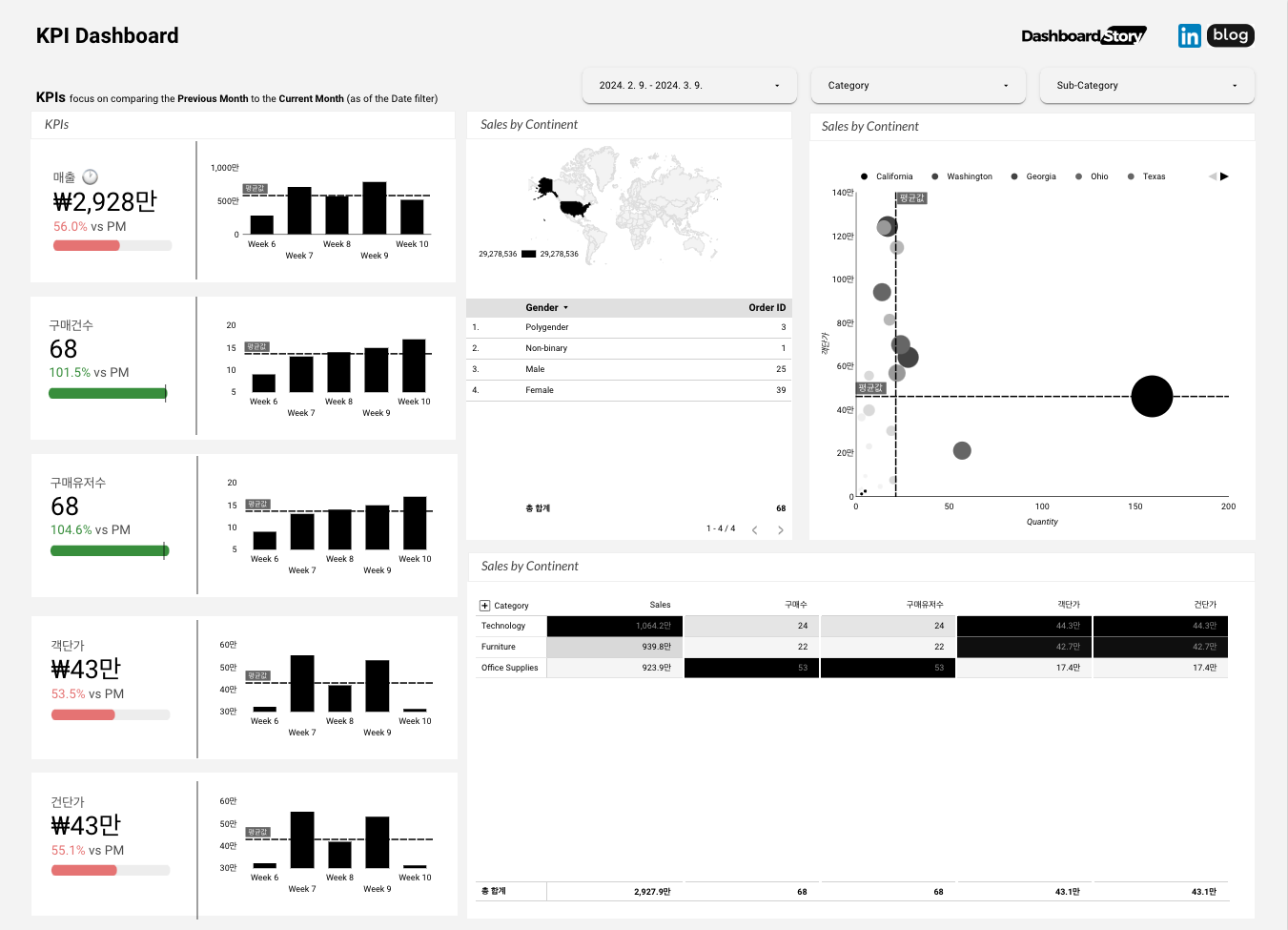
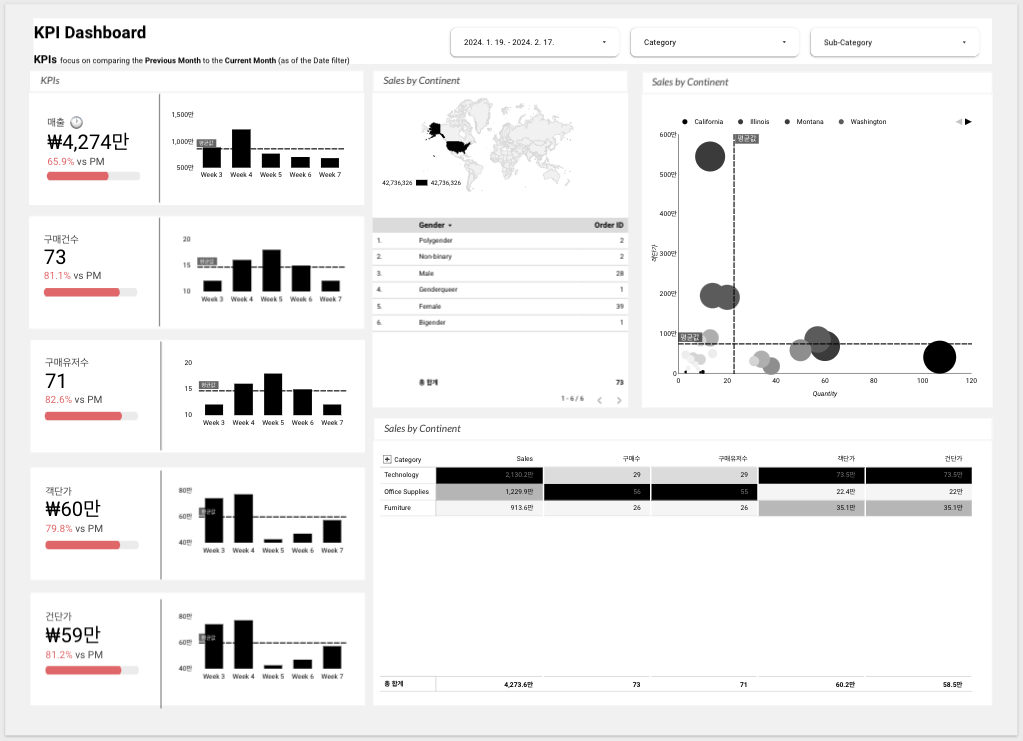
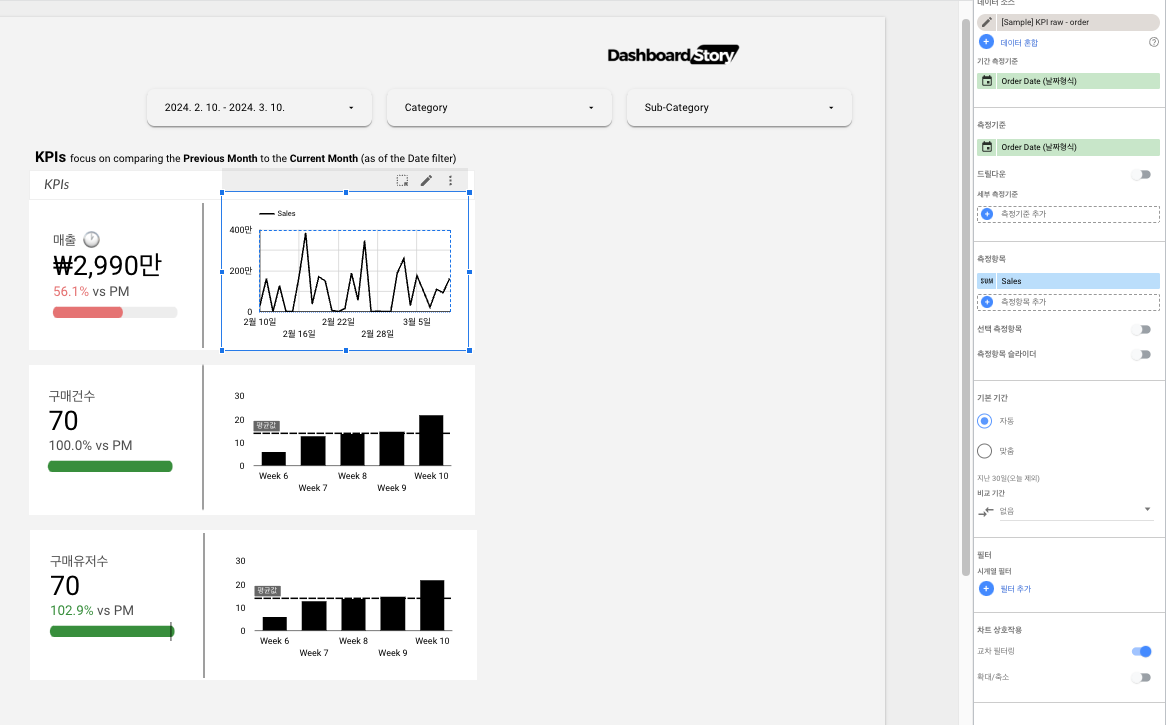
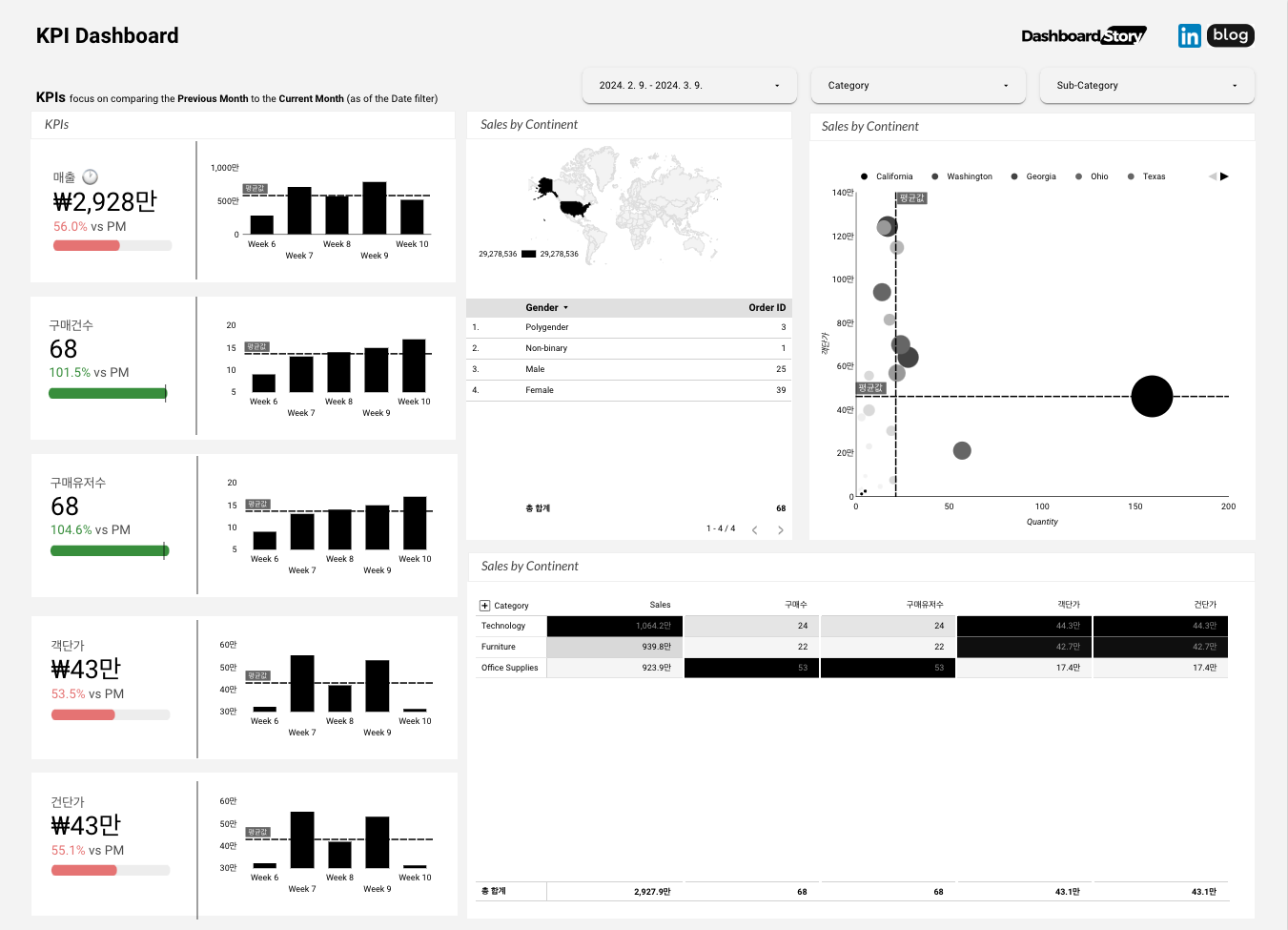
루커 스튜디오 튜토리얼에서는 다음 대시보드의 일부 기능을 같이 만들어보도록 하겠습니다.
이 대시보드는 나중에 다른 포스팅을 통해서 만드는 법을 자세히 설명하도록 하겠습니다.

구글 계정에 로그인 후 루커스튜디오 홈페이지 로 이동해서 간단하게 계정을 만들 수 있습니다.
ㅤ
1) Data 연결하기
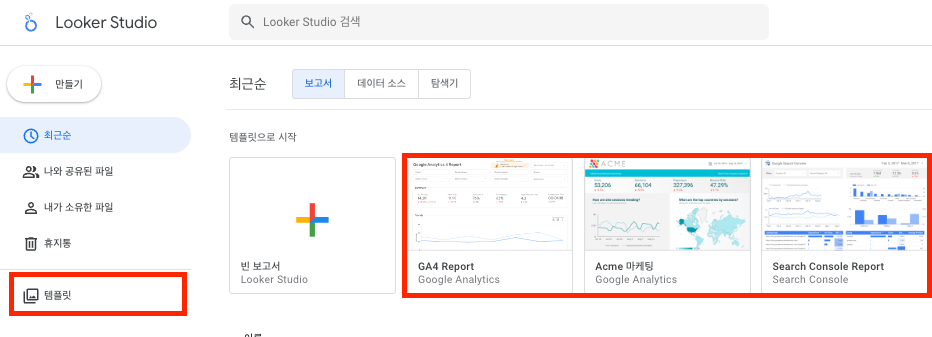
루커스튜디오에는 대시보드 구축을 시작하는 방법은 3가지가 있습니다.
ㅤ
- 방법 1 템플릿 갤러리의 템플릿으로 시작

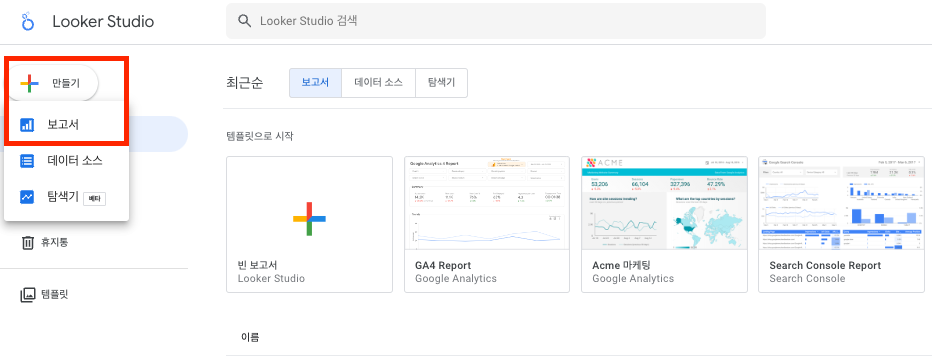
- 방법 2 튜토리얼에서는 대시보드를 처음부터 생성할 것이므로 만들기 → 보고서를 선택

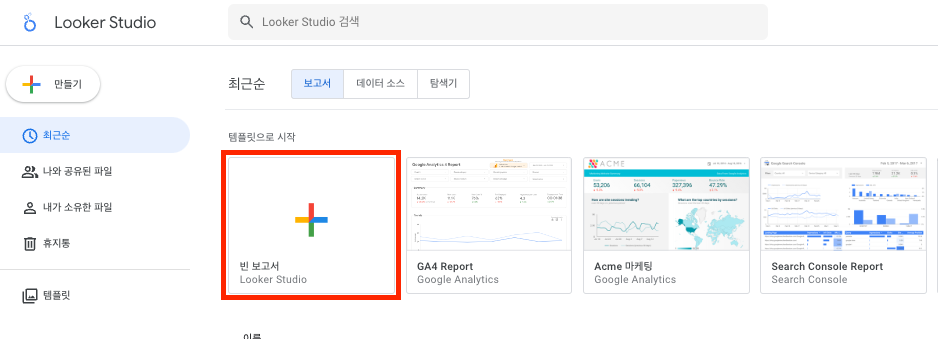
- 방법 3 템플릿으로 시작 목록에서 + 빈 보고서 선택

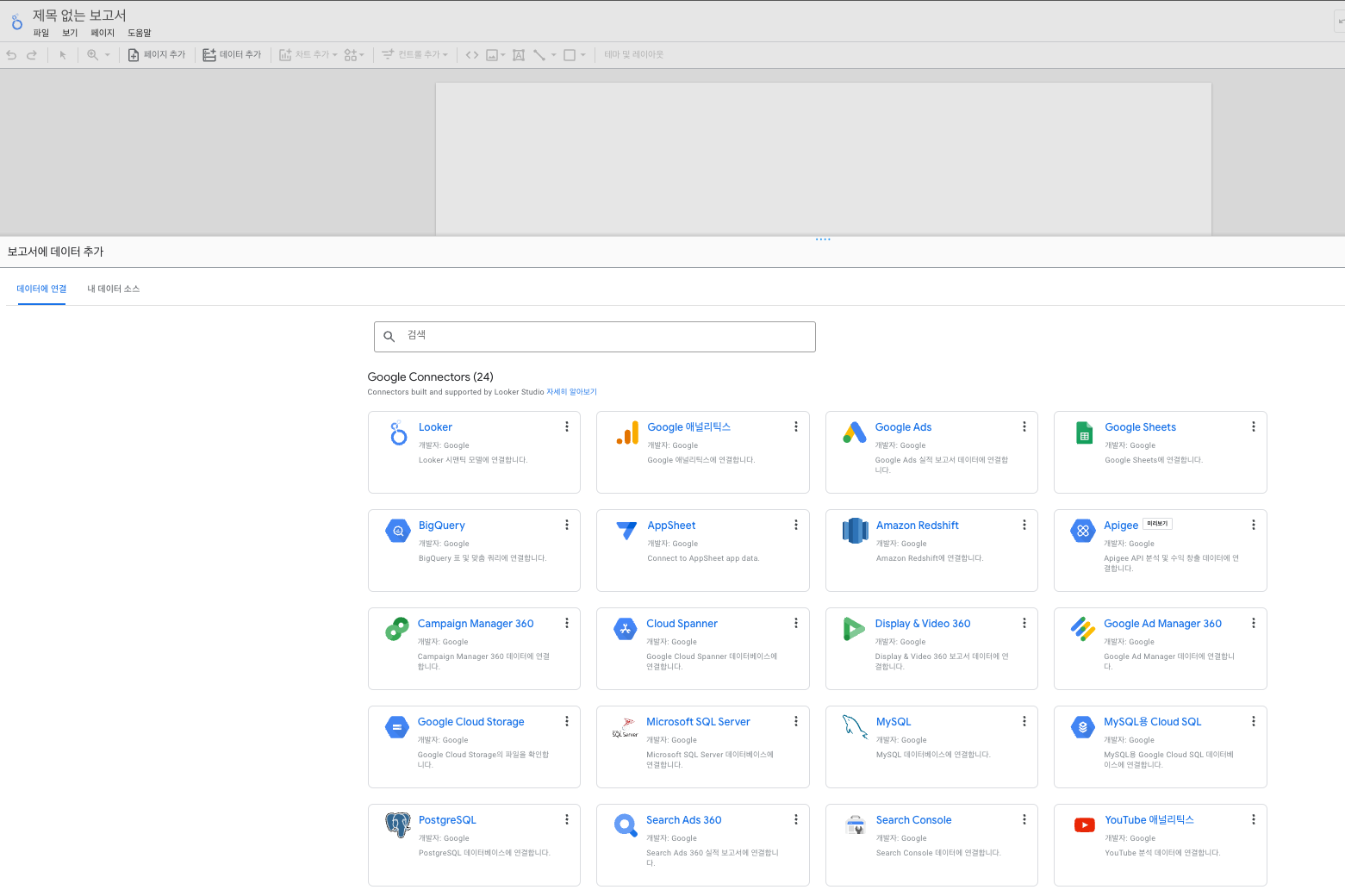
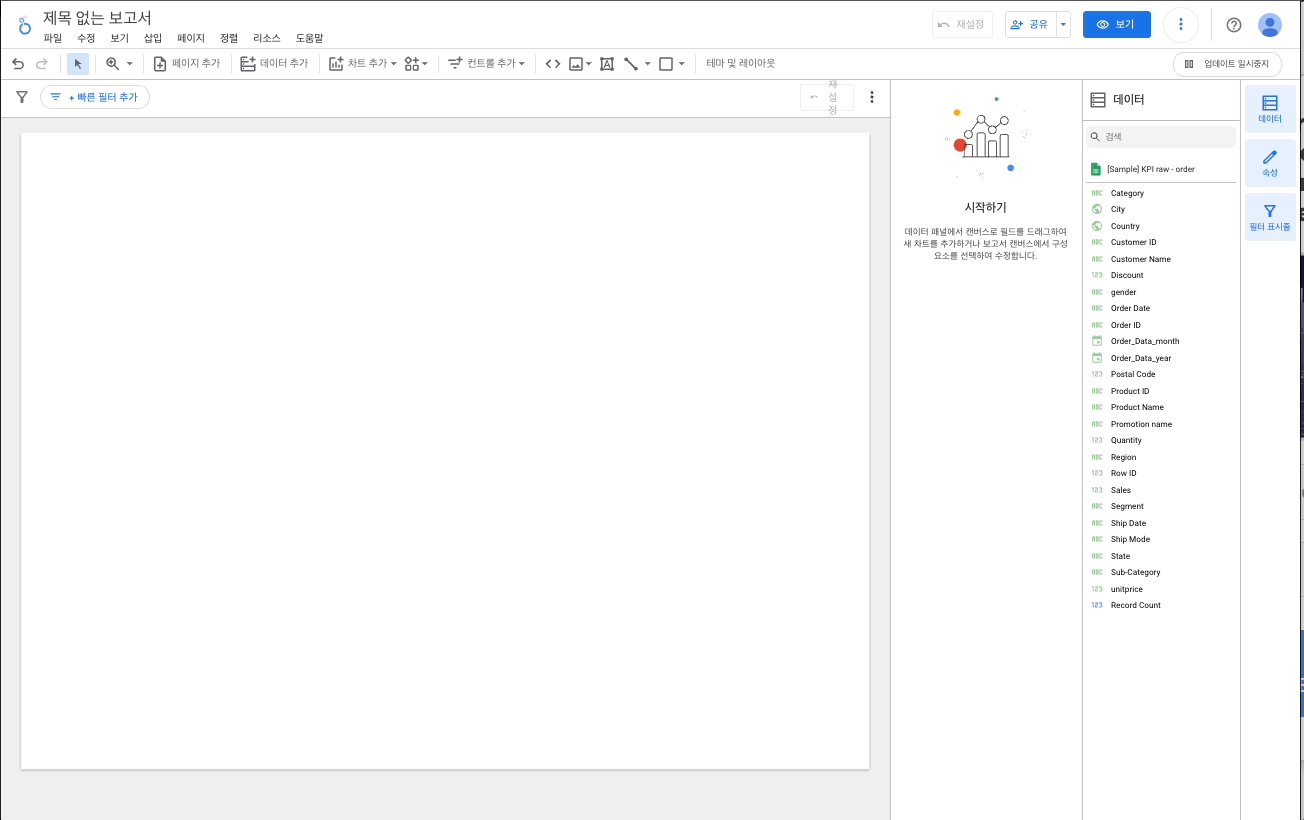
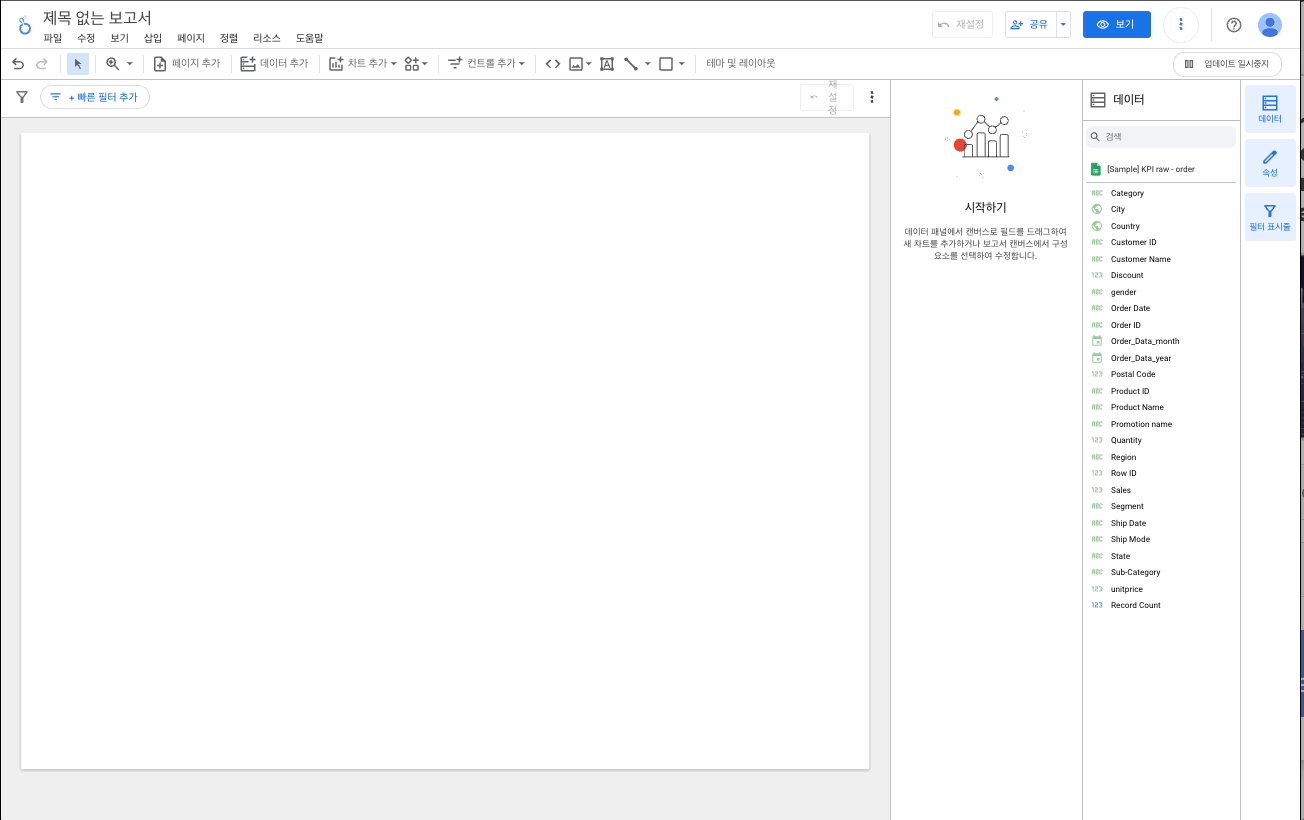
커넥터 사용하여 루커스튜디오에 활용할 데이터를 연결할 수 있습니다. (보고서에 데이터 추가)
이 문서 작성 시점(24년 3월)을 기준으로 사용 가능한 900개 이상의 커넥터를 사용하여 데이터를 가져올 수 있습니다. (커넥터 관련 문서)
상단의 Google Connectors로 시작하고 그 뒤에 파트너 커넥터가 이어지는 커넥터 목록을 쉽게 볼 수 있습니다. 여기서는 Google Analytics , Google Ads , Google Sheets , BigQuery 등과 같은 다양한 Google 플랫폼 도구에 연결할 수 있습니다 .

이번 튜토리얼에서는 Google Sheets를 이용하여 진행할 예정입니다.
아래에 댓글을 남겨주시면 대시보드 튜토리얼에서 사용하는 데이터를 보내드려요!
ㅤ
ㅤ
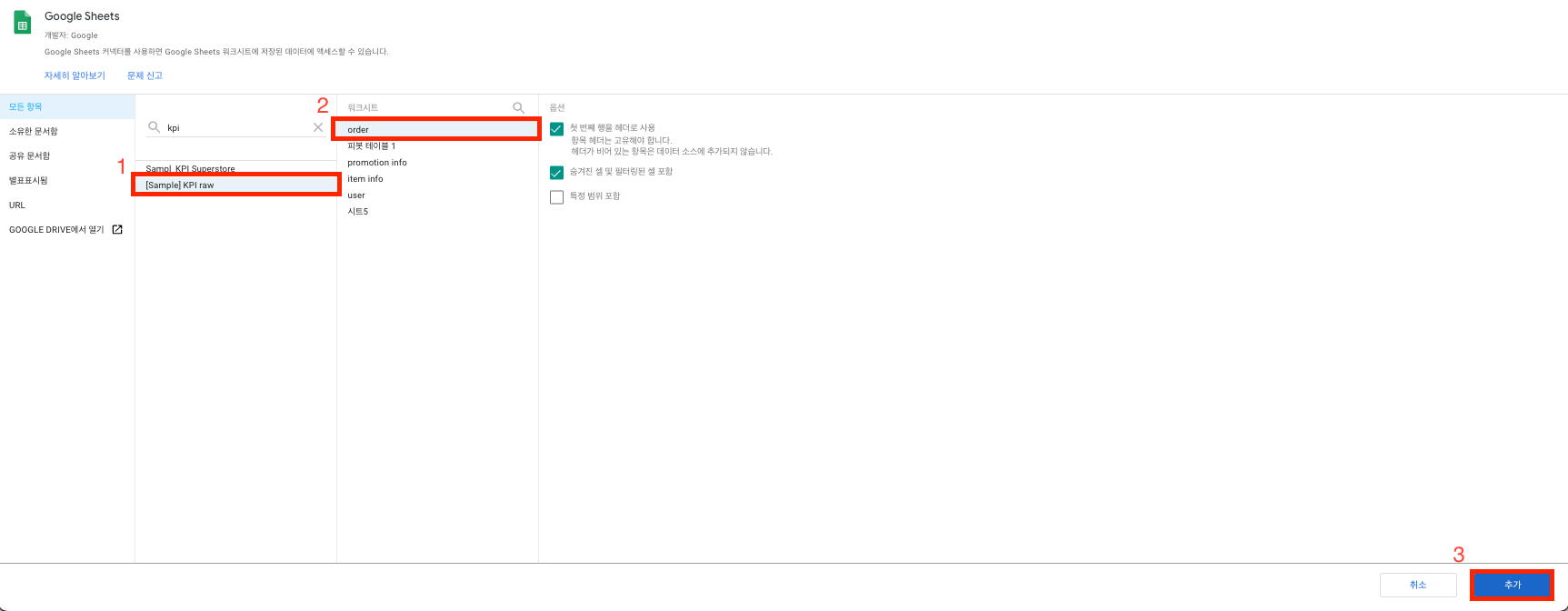
데이터가 있는 스프레드시트와 워크시트를 선택한 다음 추가를 클릭합니다.

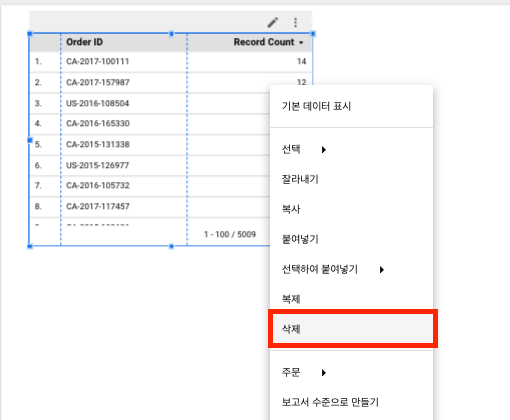
루커스튜디오(Looker Studio)에 데이터를 성공적으로 추가했습니다. 데이터를 추가하면 샘플 테이블이 만들어집니다. 해당 테이블은 사용하지 않을 예정이므로 테이블을 마우스 오른쪽 버튼으로 클릭하고 삭제를 클릭합니다 .

ㅤ
2) 대시보드에 테마 및 레이아웃 변경
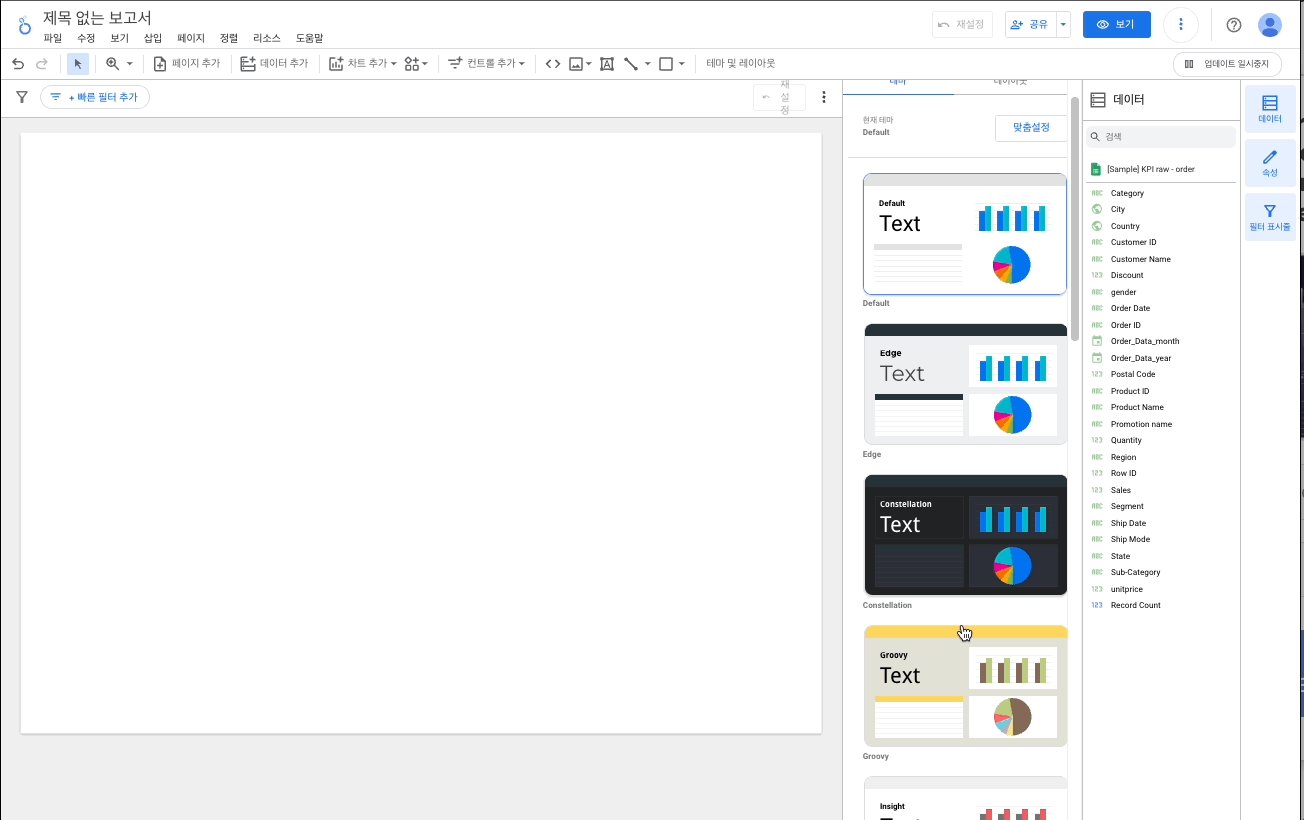
테마 및 레이아웃 창 을 열어 대시보드 모양을 변경
ㅤ
- 테마 탭으로 이동하면 배경, 텍스트 및 차트에 대해 다양한 기본 색상을 제공하는 테마 목록이 표시됩니다.
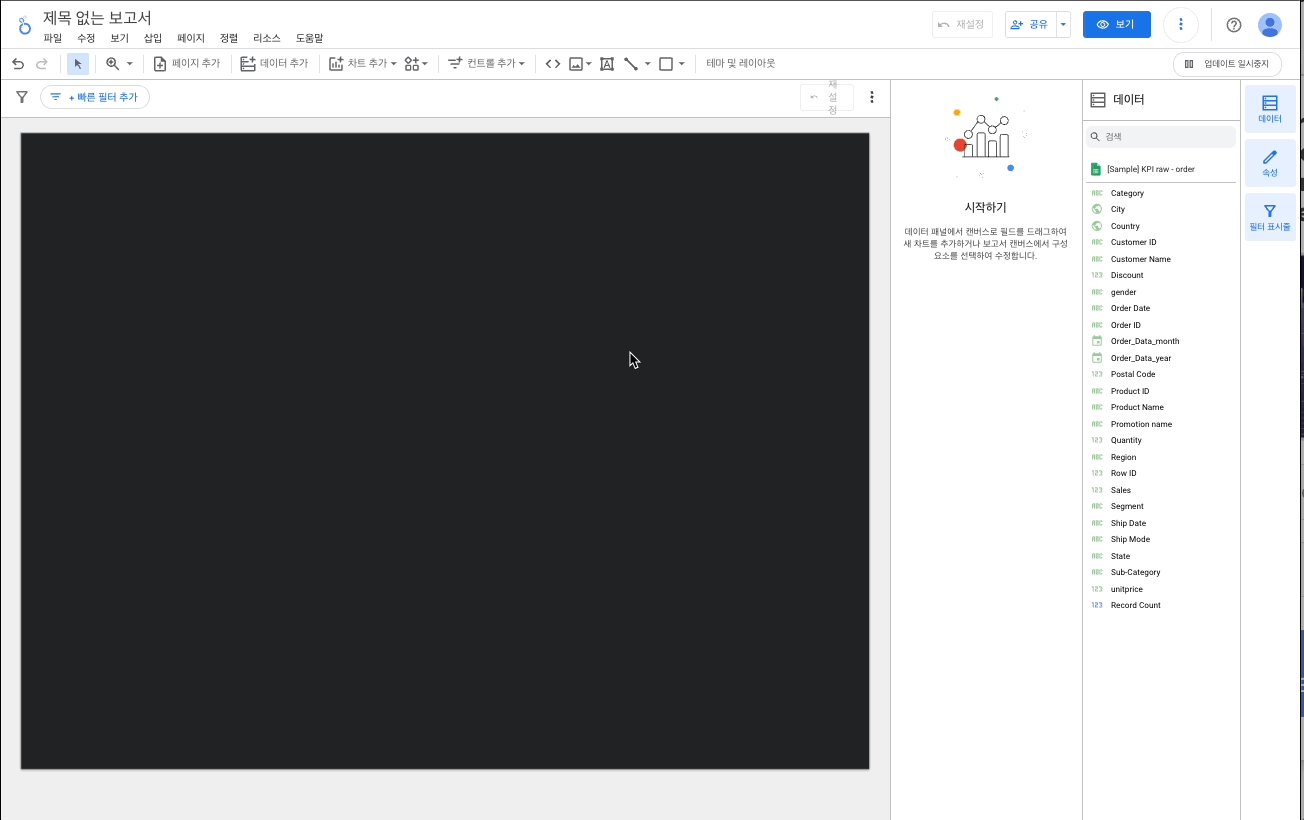
- 예를 들어 Constellation 테마를 선택하면 배경이 어두운색으로 변경되는 것을 볼 수 있습니다.
- 해당 튜토리얼에서는 Edge 테마를 사용합니다.

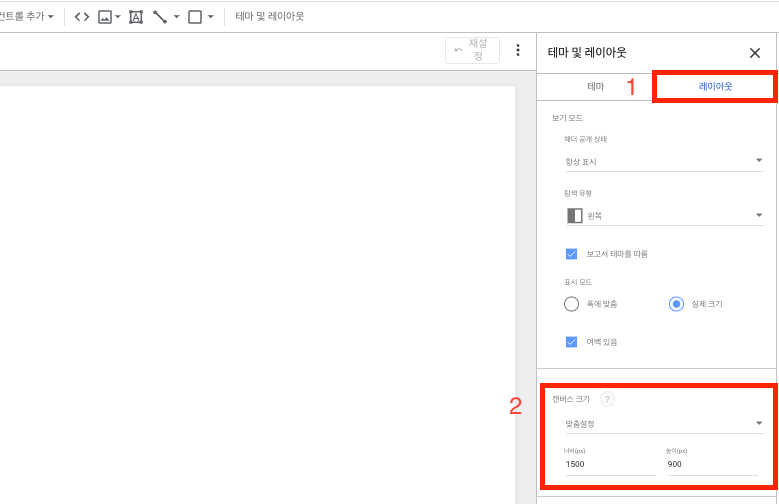
차트등의 다양한 대시보드를 하나의 화면에 표현하기 위해 대시보드의 크기를 늘릴 수 있습니다.
ㅤ
- 레이아웃 탭 으로 이동합니다 . 캔버스 크기 섹션에서 높이를 1500px 로 변경합니다.

3) 날짜 데이터 형식 변경하기
주어진 데이터를 가지고 튜토리얼을 진행하게 되면 날짜 데이터 형식 오류로 진행이 되지 않을 수 있습니다. 다른 데이터 소스에서는 정상적으로 데이터 형식이 지정되어 있지만 루커 스튜디오로 가져오면서 기존에 사용하던 데이터 형식(스키마)가 초기화되거나 잘못 지정되는 경우가 있습니다. 이런 경우 데이터를 불러온 뒤에 전체적으로 기존에 사용하던 데이터 형식과 일치하는지 데이터 형식 점검을 진행하는 것이 좋습니다.
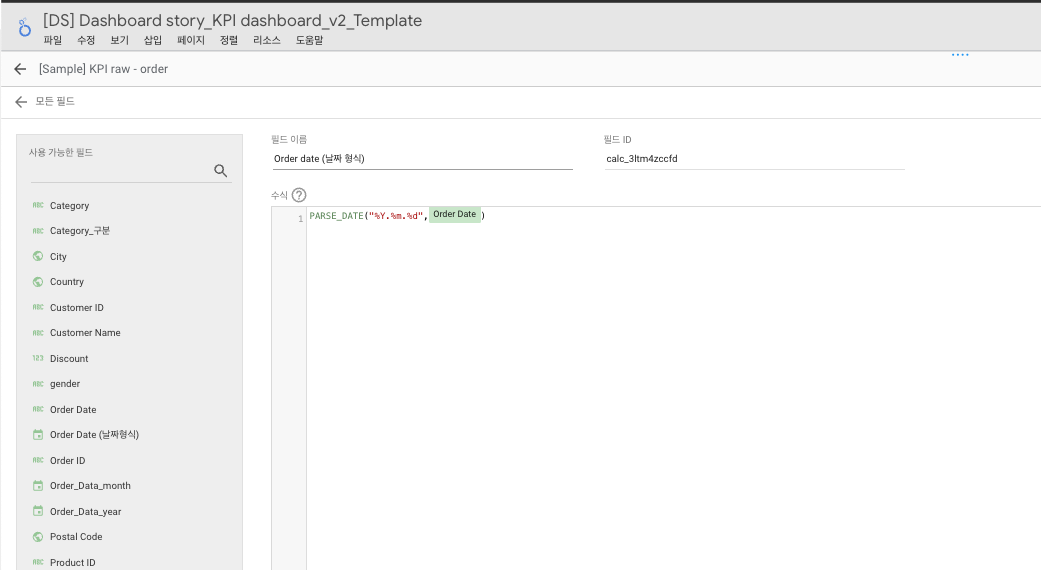
이번 데이터에서는 Order Date 의 형식이 문자로 인식되는 현상이 있어서 날짜 형식으로 변경하도록 하겠습니다.
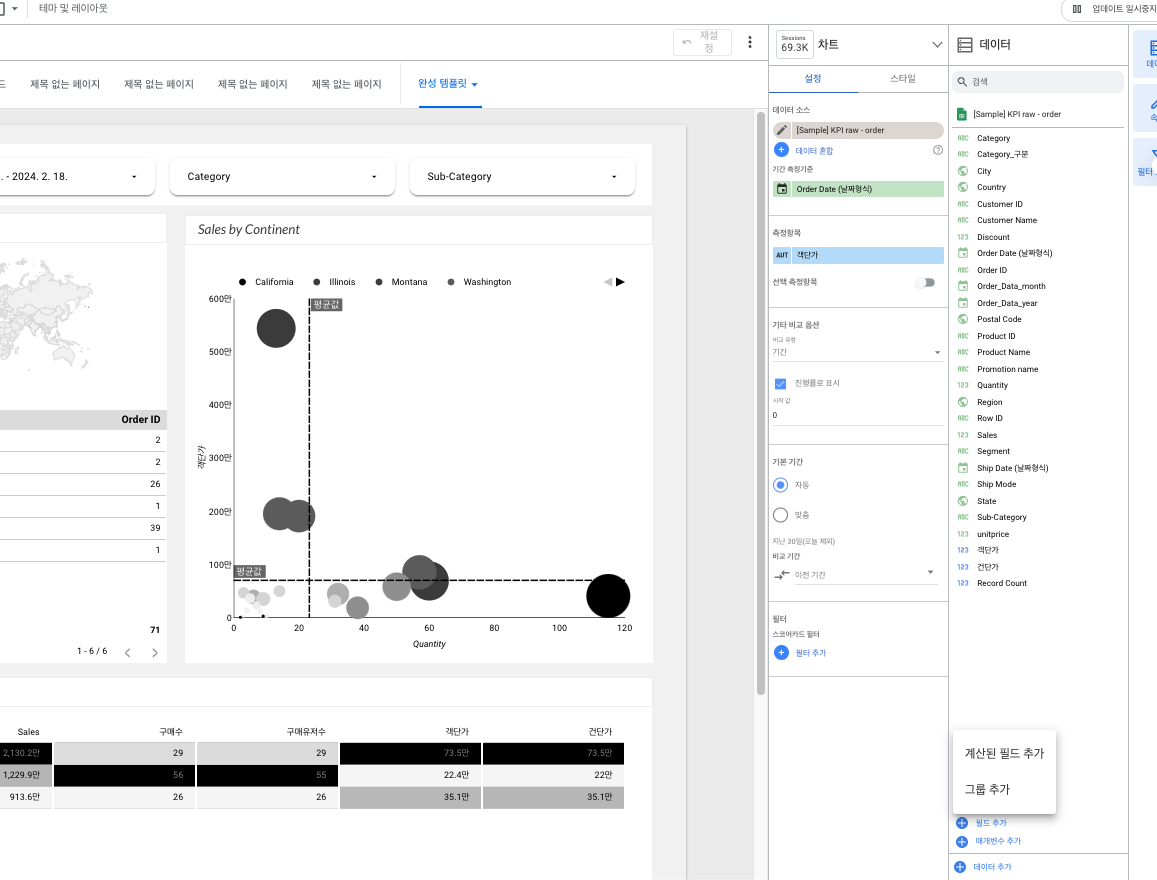
ㅤ
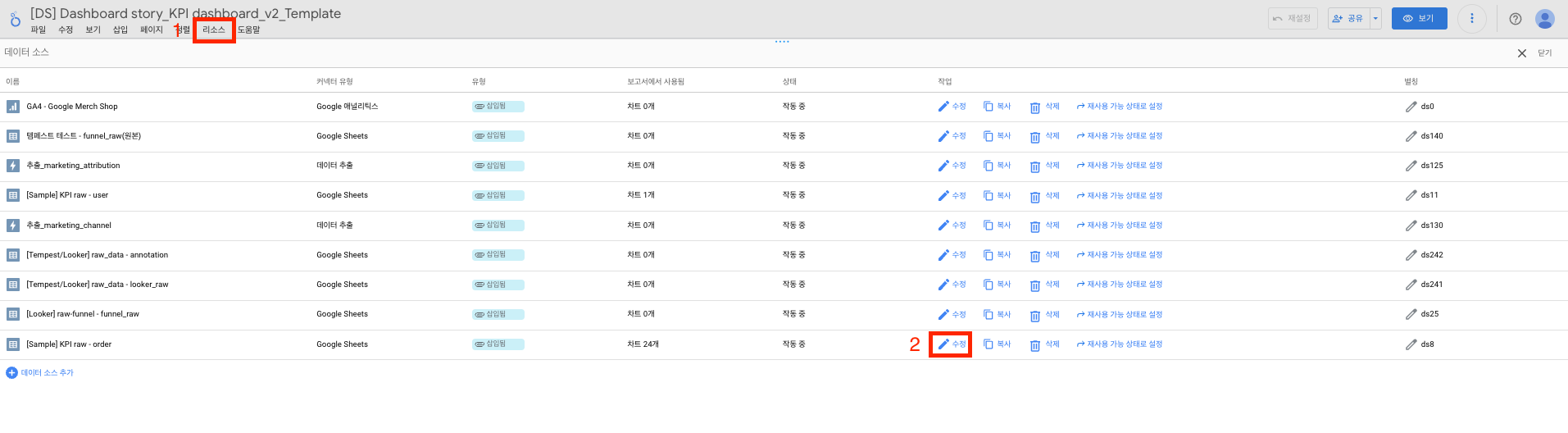
- 리소스 → 추가된 데이터 소스 관리 → 데이 소스 리스트 내 해당 데이터 소스의 수정 클릭

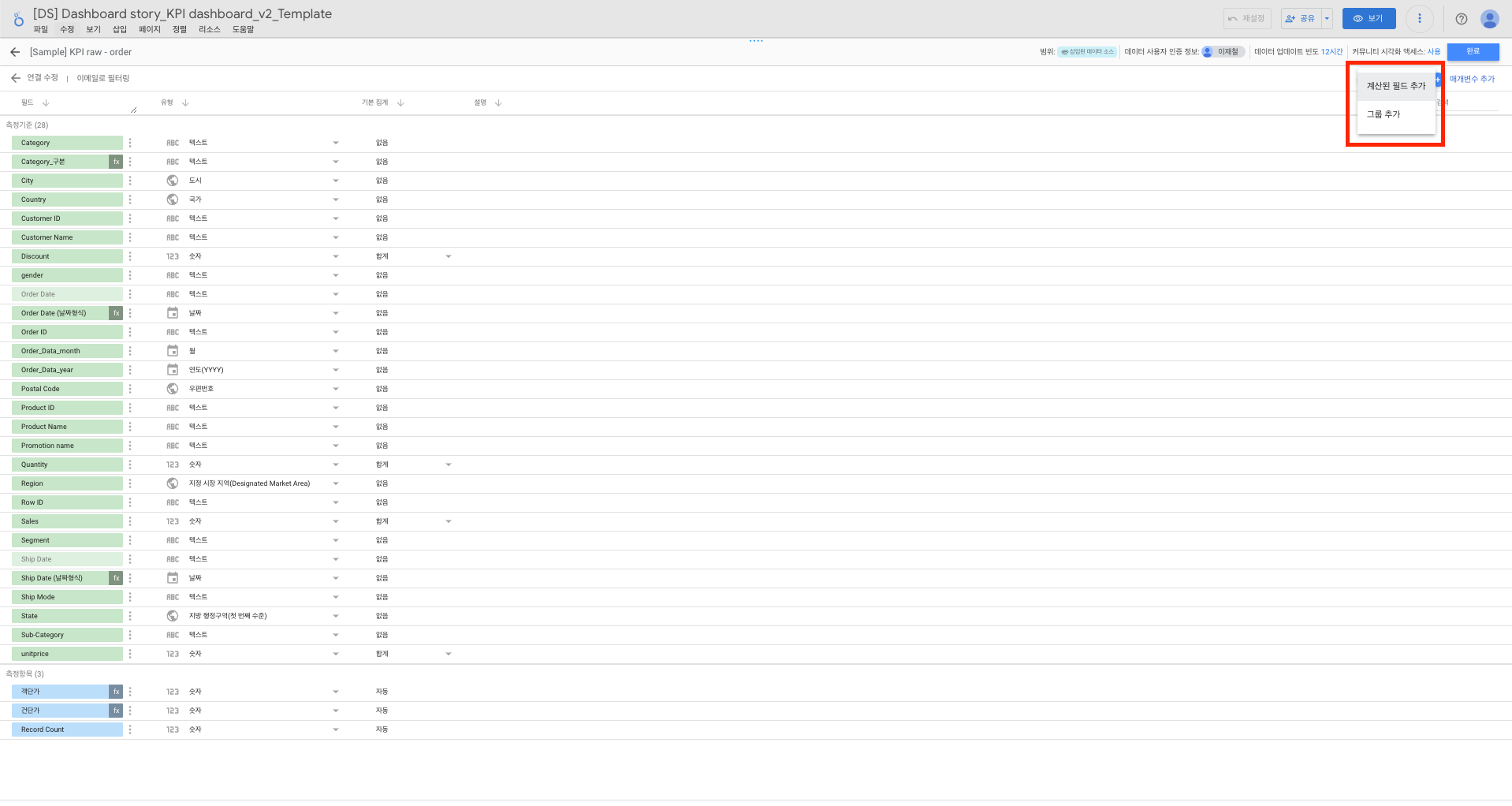
- 추가 → 계산된 필드 추가

아래의 식을 붙여넣으세요. Parse_Date 함수는 문자표현으로 되어 있는 날짜 데이터를 날짜 형식으로 변경하는 함수 입니다. 이후의 튜토리얼에는 해당 날짜 형식으로 변형한 Order Date 함수를 사용하도록 하겠습니다.
PARSE_DATE("%Y.%m.%d",Order Date)
ㅤ
3) 차트(테이블) 만들기
이제 차트를 작성하고 수정하는 방법을 살펴보겠습니다.
ㅤ
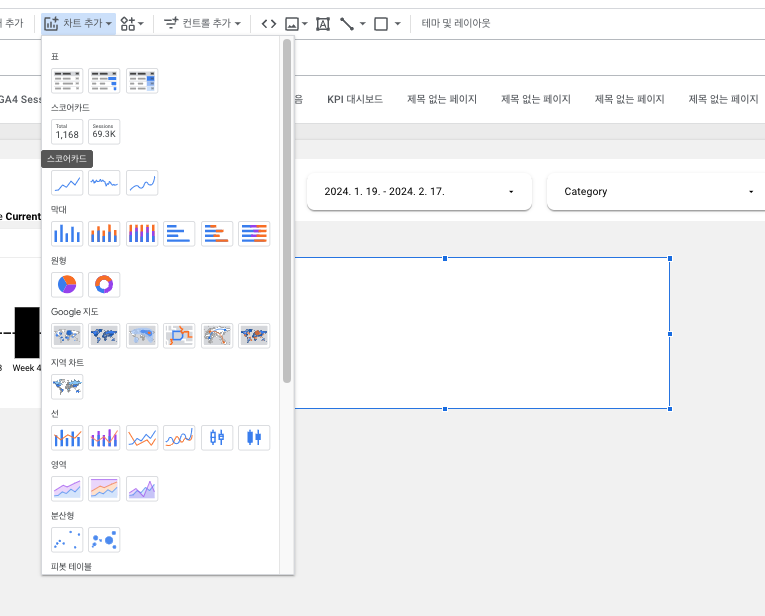
차트의 종류 확인
ㅤ
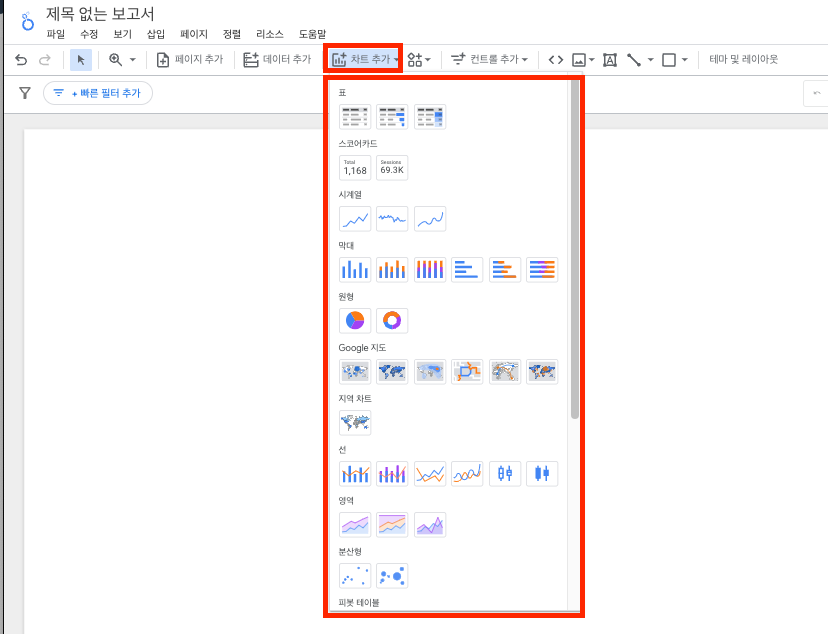
- 차트 추가 영역을 클릭하여 Looker Studio에서 활용가능한 다양한 시각화 유형을 확인할 수 있습니다.
- 테이블, 스코어카드, 시계열, 막대 차트, 원형 차트, 지역 차트 등의 유형이 있습니다.

ㅤ
차트 그리기
ㅤ
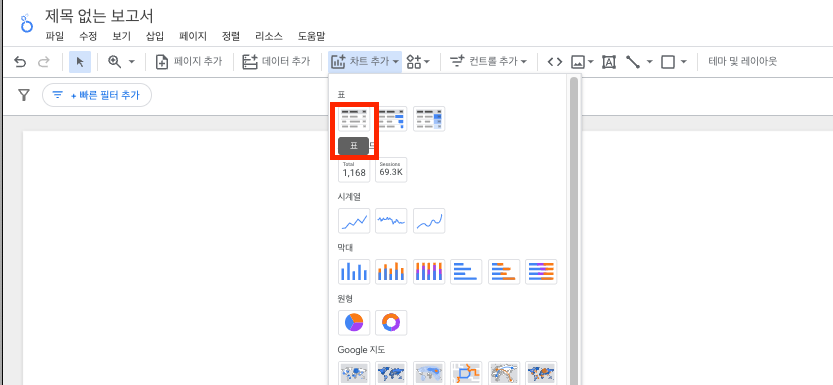
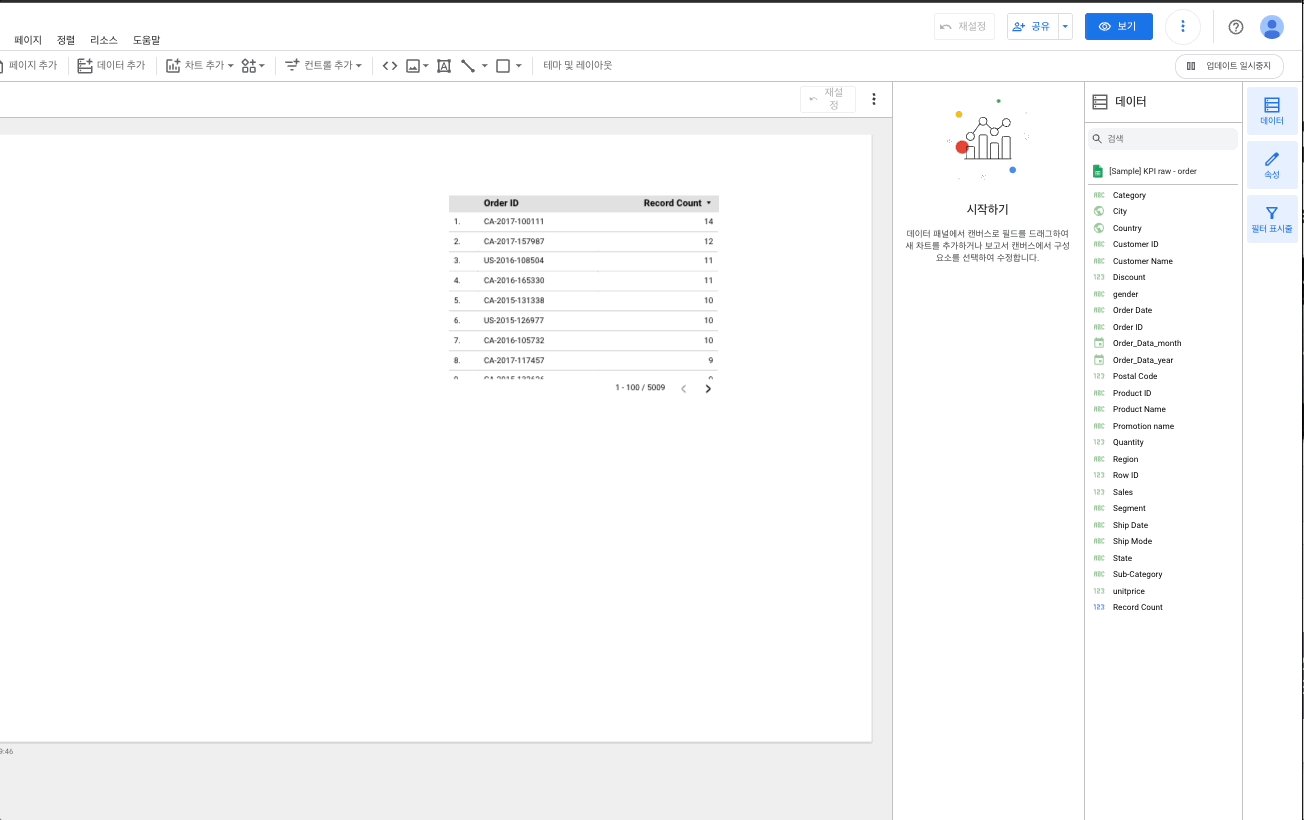
- 차트 목록에서 원하는 차트를 선택(테이블 아이콘)을 선택한 후 캔버스를 클릭하여 테이블을 삽입하거나 마우스를 클릭하고 드래그하여 테이블 크기를 지정할 수 있습니다.

ㅤ
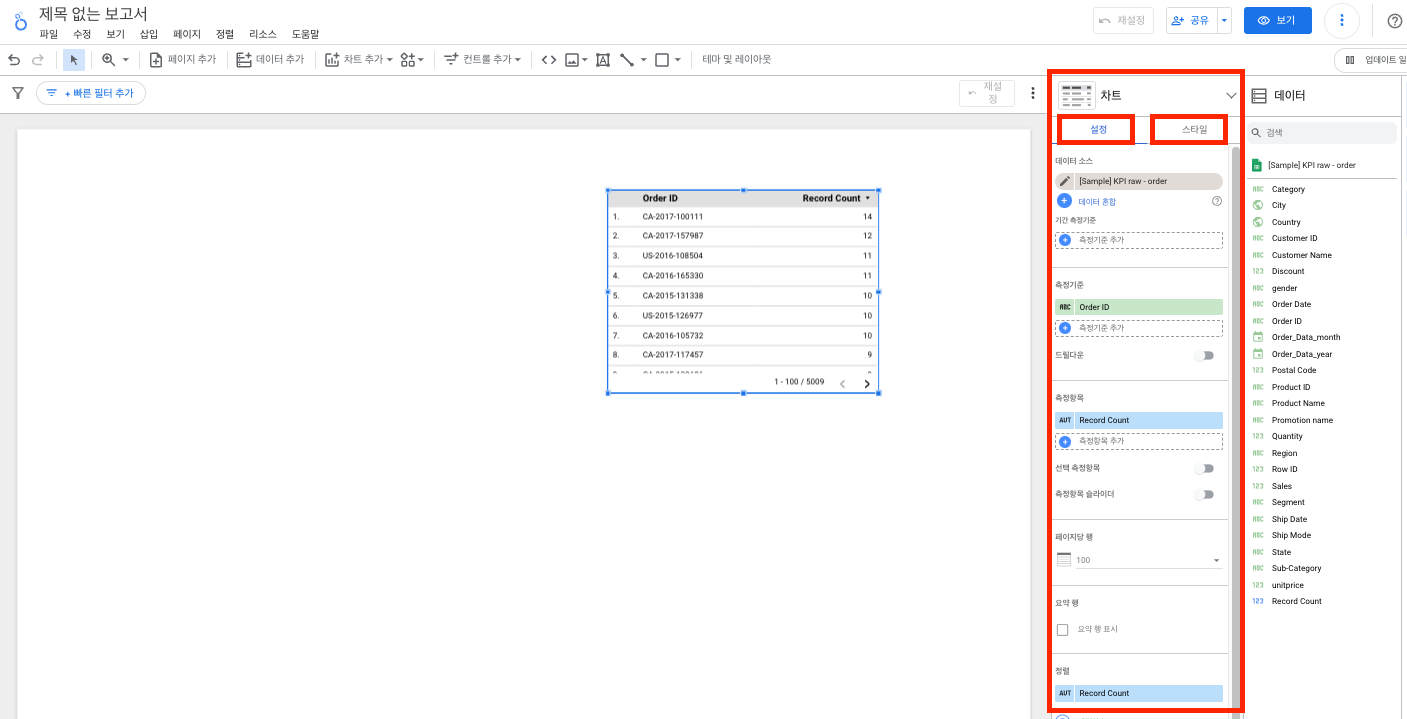
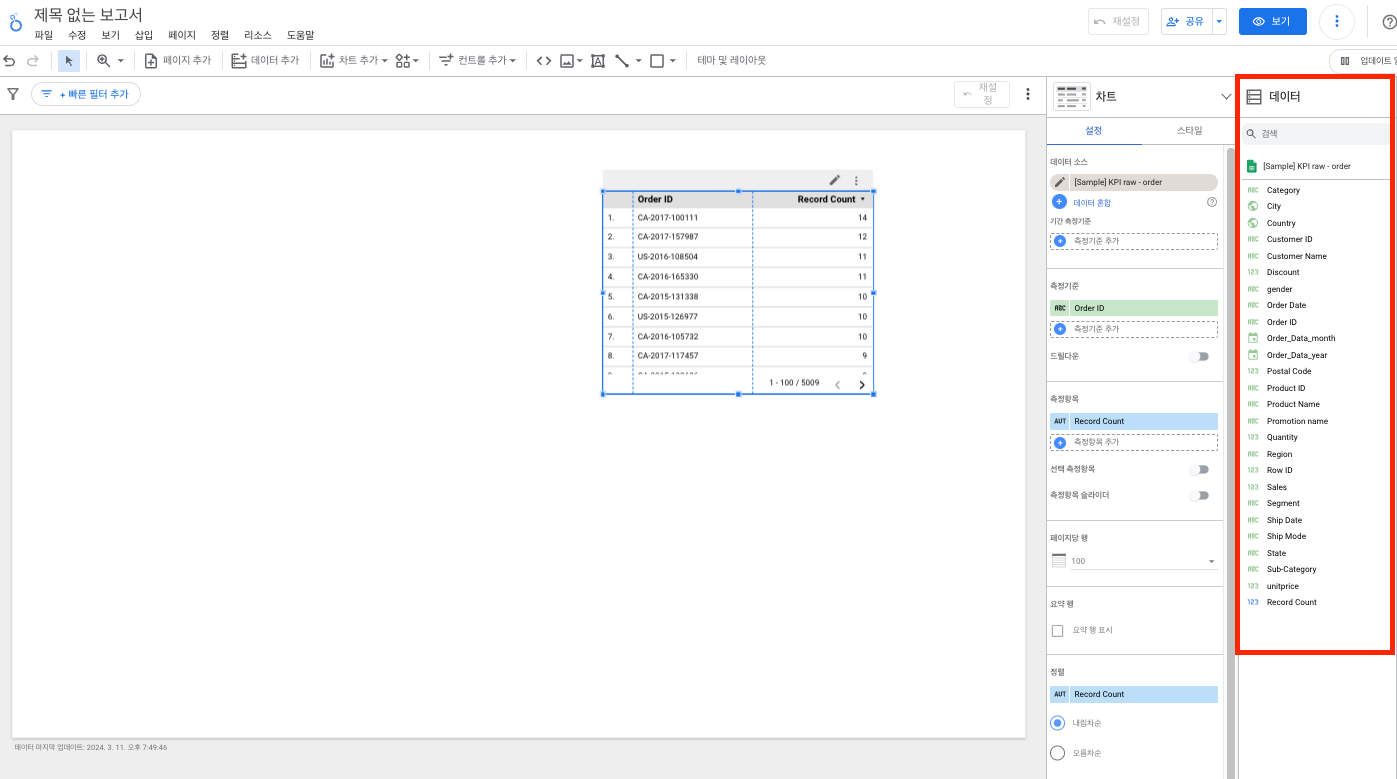
차트를 수정하는 속성탭과 차트의 데이터를 확인하는 데이터탭 으로 구분되어 있습니다. 속성 패널은 일반적으로 설정 및 스타일 탭으로 더 세분화됩니다.
ㅤ
속성탭
ㅤ
- 설정 탭 : 차트에 표현할 데이터를 설정하는 영역(표시되는 데이터)
- 스타일 탭 : 차트 형식을 지정하는 영역

ㅤ
데이터 탭
ㅤ
- 데이터 탭은 데이터 소스의 데이터에 액세스할 수 있는 곳입니다.
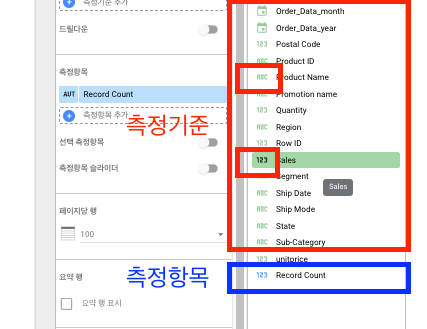
- 측정기준, 측정항목, 기타 유형의 데이터로 구성됩니다.

ㅤ
각 항목의 앞에 있는 아이콘을 보면 데이터 유형을 쉽게 구분할 수 있습니다.
서비스의 상굼 구매 정보인 Product Name을 보면 ABC아이콘이는 있는것을 볼수있습니다. 아이콘을 기준으로 력, 지구본, 문자 의 표현은 측정 기준(차원)을 구분하는 간단한 방법입니다.
측정항목은 계산에 사용할 수 있는 데이터입니다. 일반적으로 숫자가 포함된 데이터입니다. Sales의 아이콘을 보면 123 아이콘이 있는 것을 알 수 있습니다.(다만 측정 기준으로도 활용이 가능합니다) 또한 파란색으로 표현된 아이콘은 측정항목으로 사용하는 것을 목적으로 구분하고 있는 표현입니다.
ㅤ

ㅤ
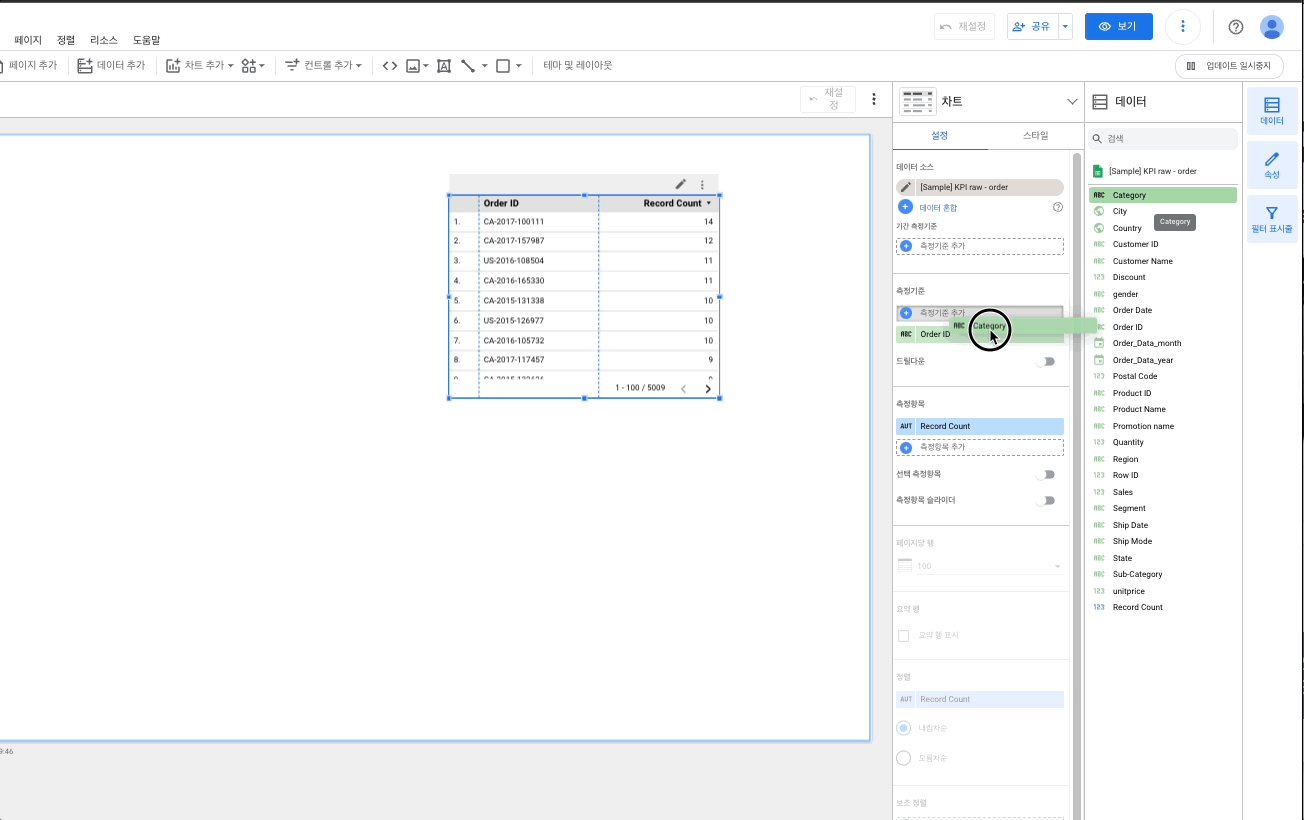
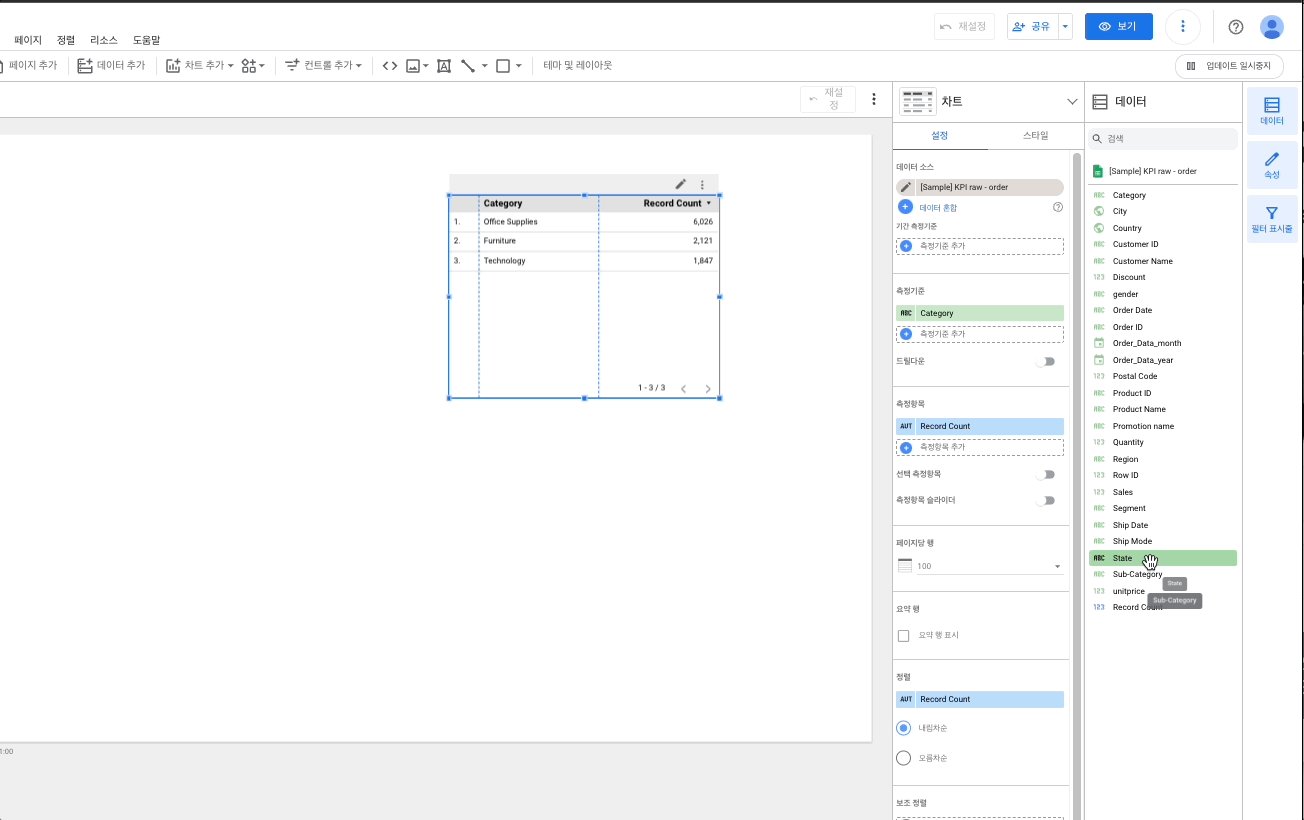
테이블의 데이터를 수정하는 방법
ㅤ
- 카테고리별 매출을 보려면 먼저 Category 측정기준을 속성 창의 측정기준 섹션으로 끌어다 놓습니다.
- Sales 측정항목을 동일하게 속성 창의 측정항목 섹션으로 끌어다 놓습니다.

ㅤ
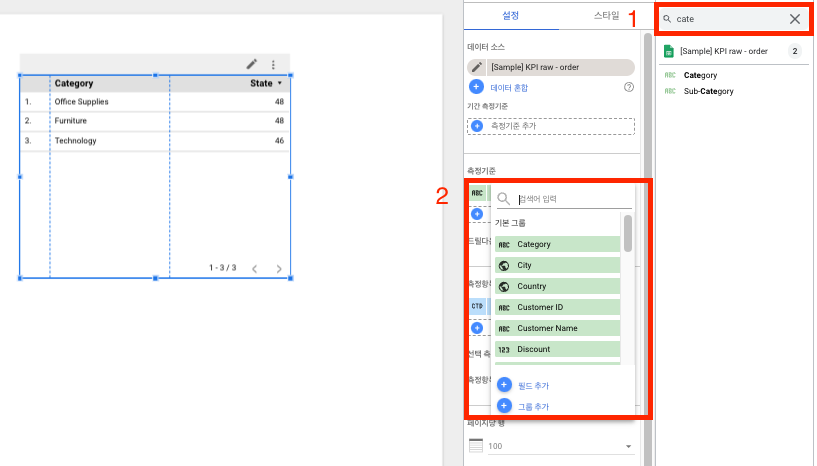
대규모 데이터 세트로 작업하는 경우 차트에 추가할 데이터를 찾는 데 유용한 팁은 데이터 패널 상단에 있는 검색 창을 사용하는 것입니다.
차트에 표시된 데이터를 바꿀 수 있는 다른 방법은 바꾸려는 측정기준이나 측정항목을 클릭하는 것입니다. 그러면 직접 데이터를 검색하거나 선택할 수 있는 미니 데이터 패널이 열립니다.

ㅤ
3. 루커스튜디오(Looker Studio) 대시보드에 스코어카드 추가하기
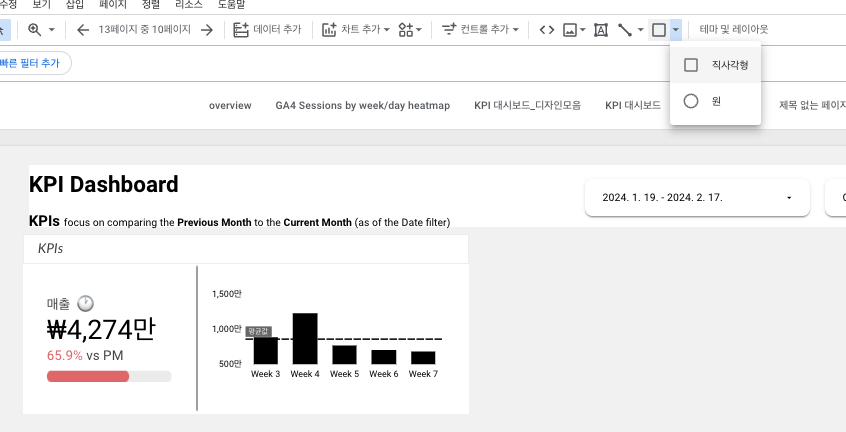
Google Looker Studio 튜토리얼의 참조 대시보드(아래 대시보드)를 보면 스코어카드 그룹이 있습니다. 스코어 카드는 일반적으로 특정 측정항목(지표)을 강조하고 싶을 때 사용합니다.

ㅤ
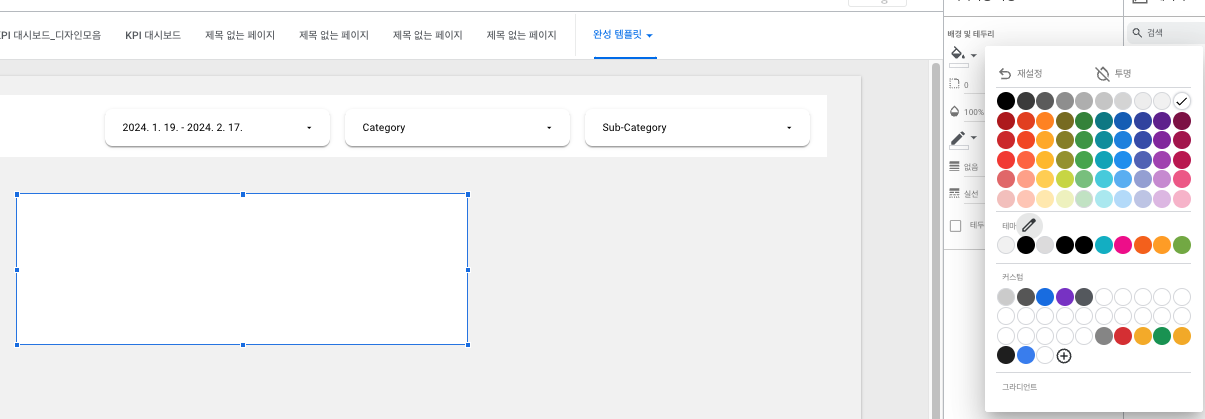
1) 대시보드에 도형을 추가하기
차트를 만들기에 앞서 차트가 다른 차트들과 구분되어 표현되는 간단한 트릭을 해보겠습니다. 도형을 이용하여 차트의 영역을 지정하면 차트간 구분이 훨씬 분명해집니다.
테마 및 레이아웃 버튼 옆에 있는 도형 아이콘을 클릭한 다음 직사각형을 선택합니다. 생성된 도형의 배경 색상을 흰색으로 변경합니다.


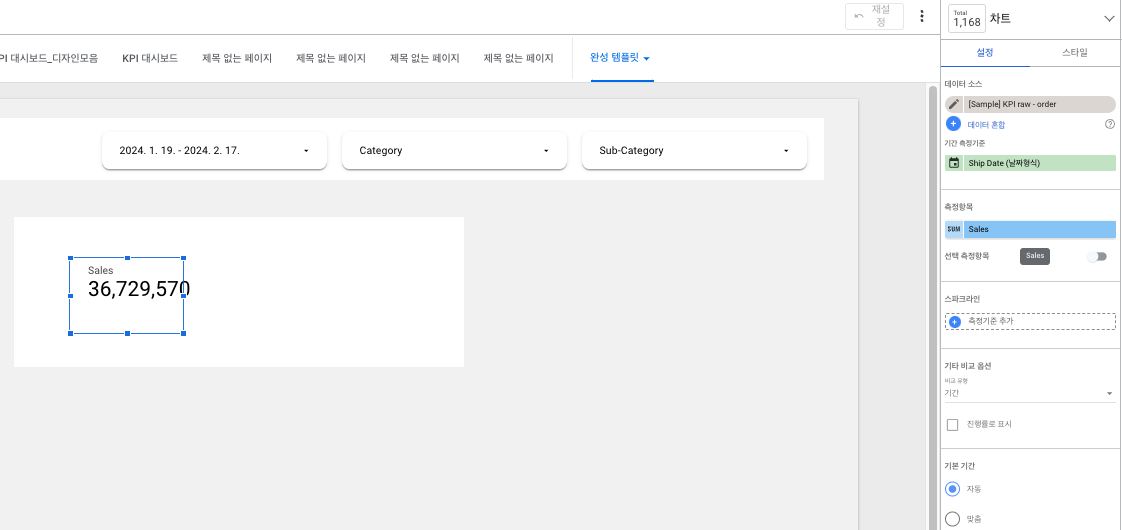
2) 대시보드에 스코어카드를 추가하기
차트 추가에 있는 스코어카트를 추가하겠습니다.

추가된 스코어카드의 측정항목을 Sales(매출액)으로 변경해 줍니다.

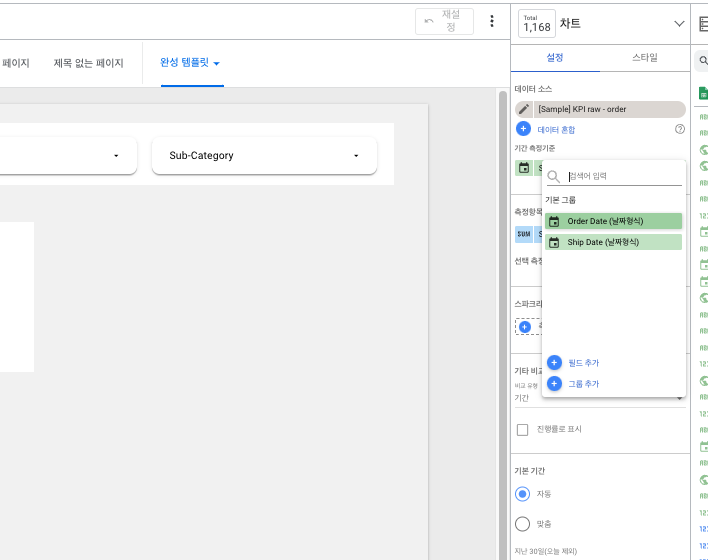
기간 측정 기준을 Ship Date(배송날짜) → Order date(구매 날짜)로 변경해 줍니다.

ㅤ
비교 기간
ㅤ
- 스코어 카드는 주요 지표의 기간 Total 수만 표현하기 때문에 해당 수치만으로는 지표의 상대적인 수준을 파악하기 어렵습니다. 예를들어 매출액이 측정 기간 동안 5천만원이 나왔다고 하더라도 해당 매출이 실제로 다른 기간 대비 높은 것인지 낮은것인지를 비교할 수 없다면 해당 지표의 표현만으로는 의사결정에 활용할 수 없는 것입니다.
- 스코어 카드는 이전기간과 데이터를 비교하여 해당 지표의 집계가 절대적 & 상대적으로도 좋은지를 판단할 수 있게 도와줍니다.
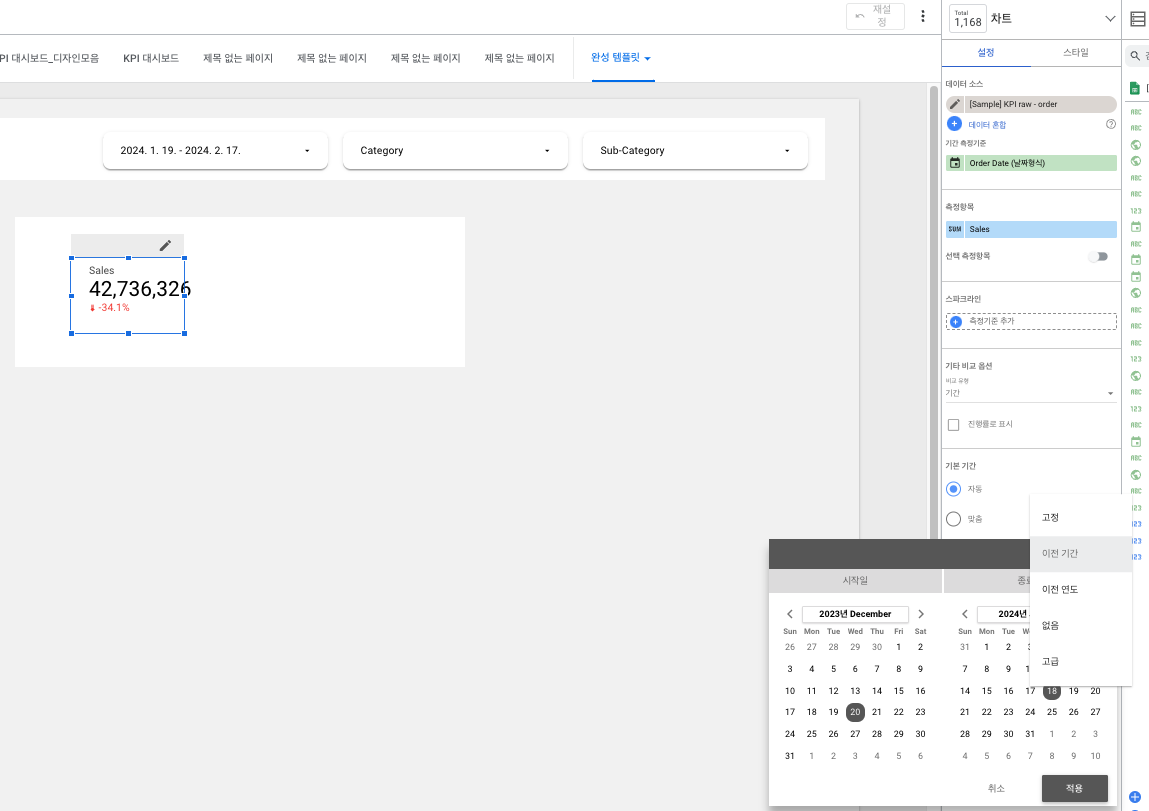
- 클릭하여 이전 기간으로 비교기간을 변경합니다.

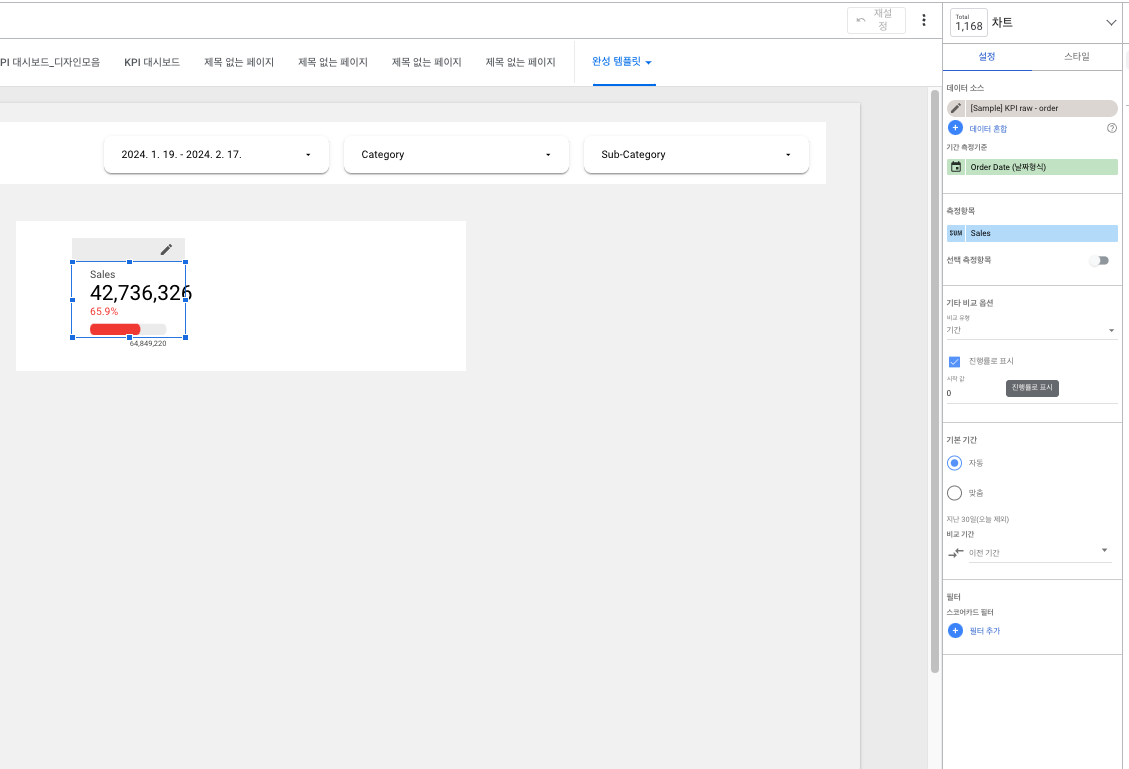
진행률로 표시하여 현재 측정기간대비 달성율 (100%기준) 형식으로 표현 변경이 자유롭게 가능합니다.

ㅤ
숫자 표시 형식 원 단위로 변경
ㅤ
- 화폐단위와 같이 숫자의 단위가 있다면 단위를 표현해 주는 것이 다른 숫자들과 비교를 용이하게 하며 숫자의 추가적인 정보를 간단하게 알 수 있는 효과적인 방법입니다.
- 측정항목의 연필아이콘 클릭합니다.
- 데이터 유형 → 통화에서 대한민국 원 형식으로 변경합니다.
ㅤ
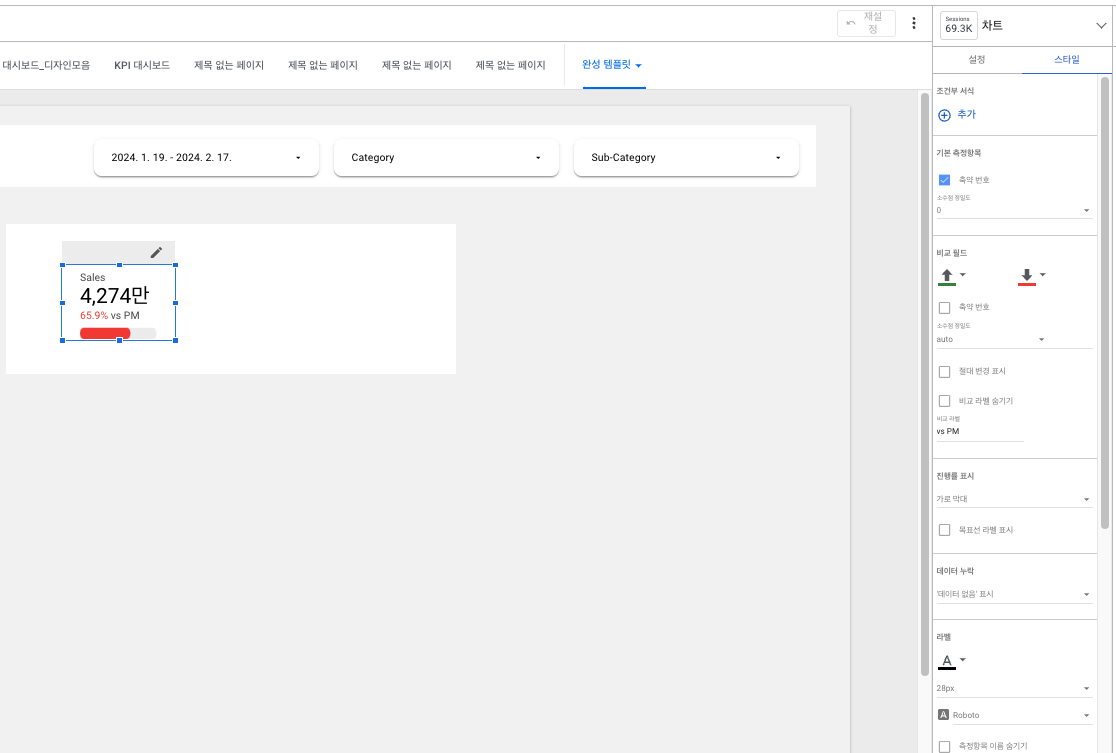
스타일을 활용하여 스코어카드 표현 형식 변경
ㅤ
- 축약번호 : 숫자 형식을 단축해서 표현 → 체크
- 소수점 정밀도 : 숫자의 소수점 단위 지정 → 소수점 정밀도 0(정수 표현)
- 비교라벨 숨기기 : 비교 기간 및 비교 내용에 대한 라벨 표시 → 체크 해제
- 비교 라벨 : 비교 라벨 내용 기입 (기본은 비교기간에서 선택한 기간 기준표현) → vs PM
- 목표선 라벨 표시 : 비교의 최종 목표선 라벨 표현 → 체크 해제

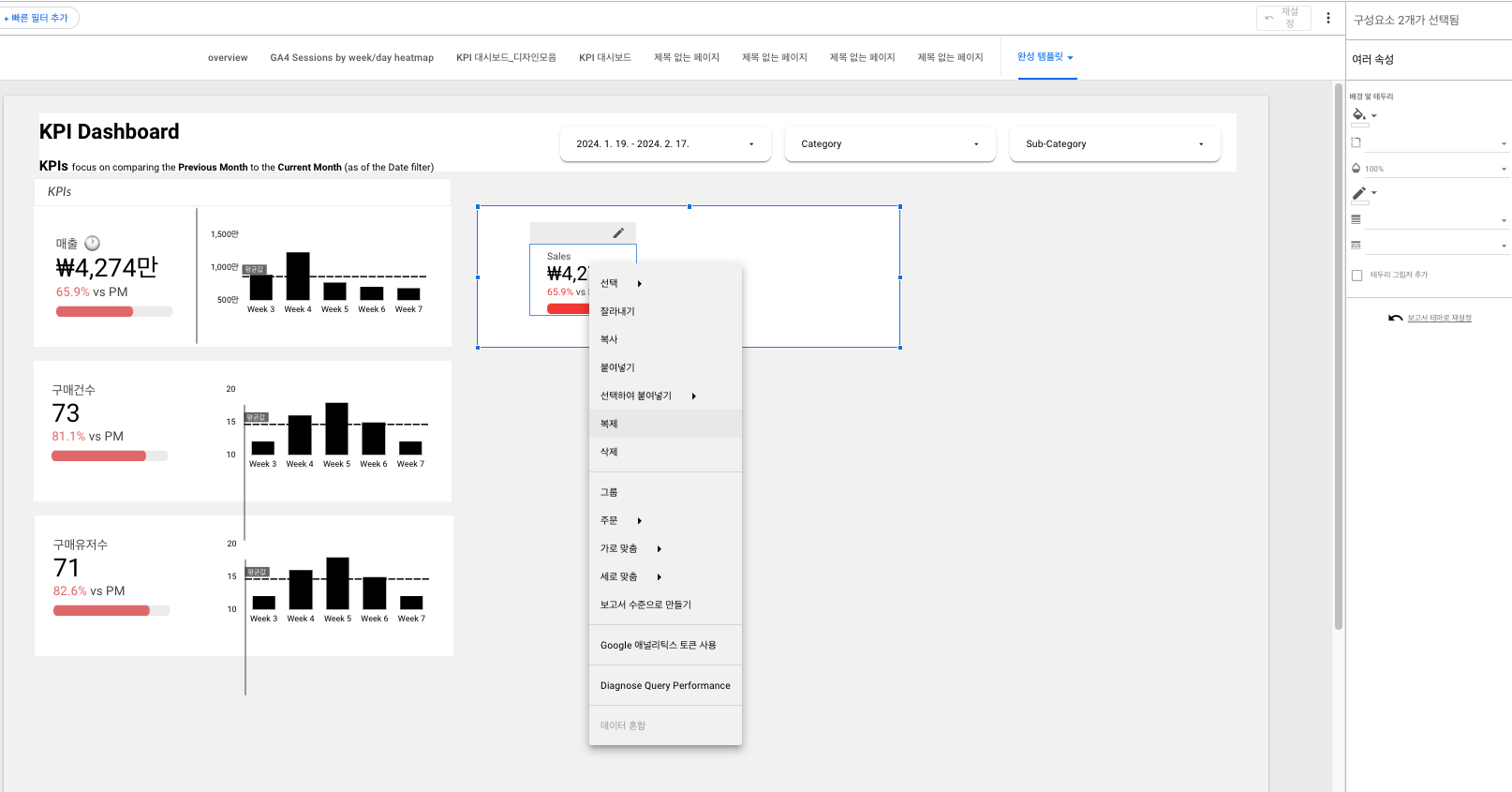
3) 스코어카드를 하나씩 다시 작성하는 대신 (복사 - 붙여넣기)
스코어카드를 선택하고 마우스 오른쪽 버튼을 클릭한 후 복제 를 클릭 합니다.
이렇게 하면 스타일 탭에서 변경한 서식을 유지할 수 있으며 설정 탭에 표시된 측정항목만 변경하면 됩니다.

ㅤ
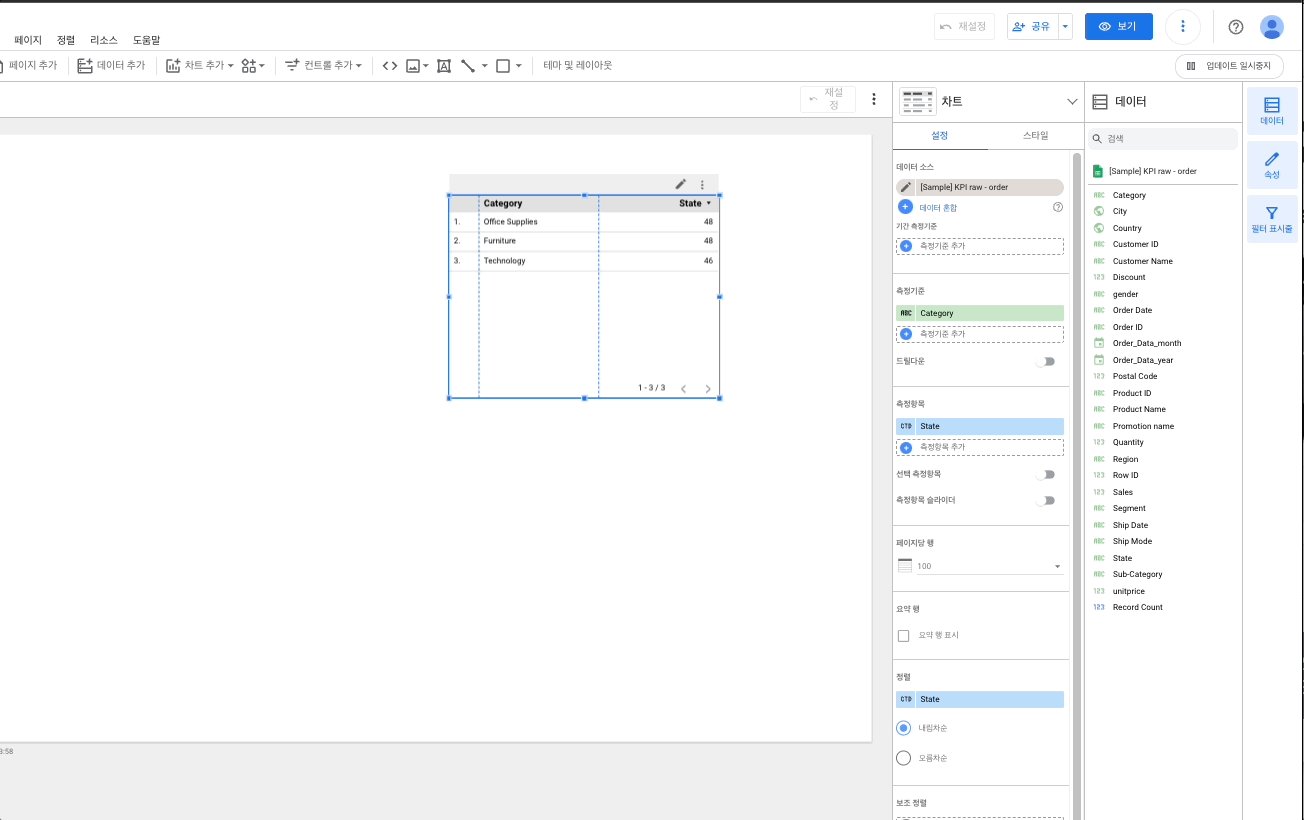
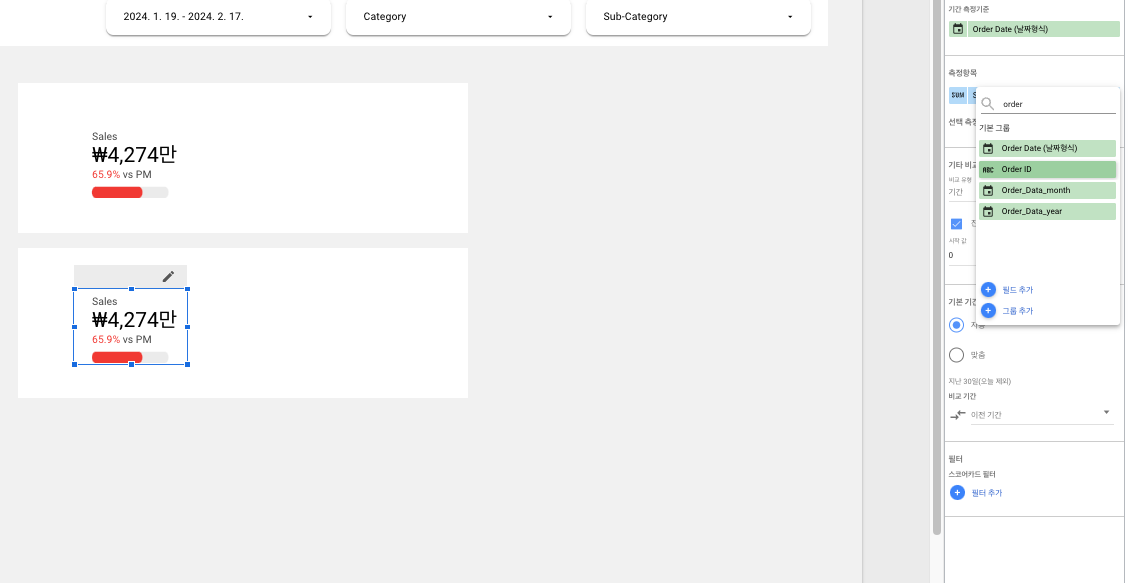
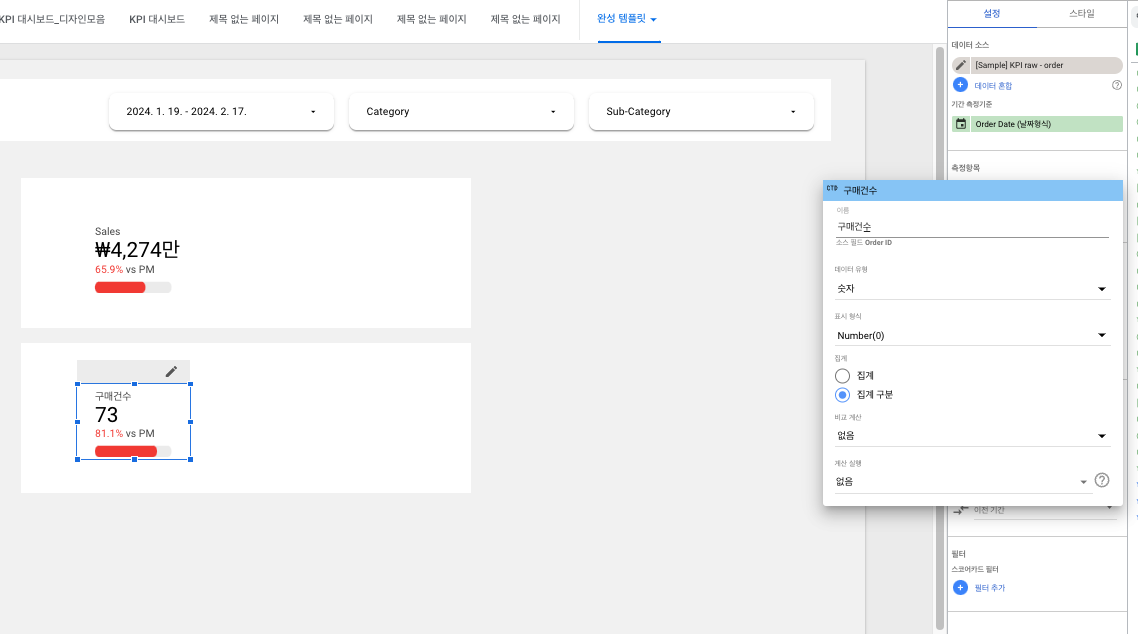
구매건수 만들기
ㅤ
- 주어진 자료는 구매건수를 집계하기 위해서 구매 단위 기준 컬럼인 Order id를 활용합니다. 보통의 커머스에서는 장바구니 기준 구매를 표현할때 Order no / Order id 등으로 Unique 구매를 구분합니다.
- 구매건수 : Order id를 CTD(집계 구분)으로 집계
- 표시 이름을 구매건수로 변경합니다.


ㅤ
4. 루커스튜디오(Looker Studio) 대시보드에 차트 추가
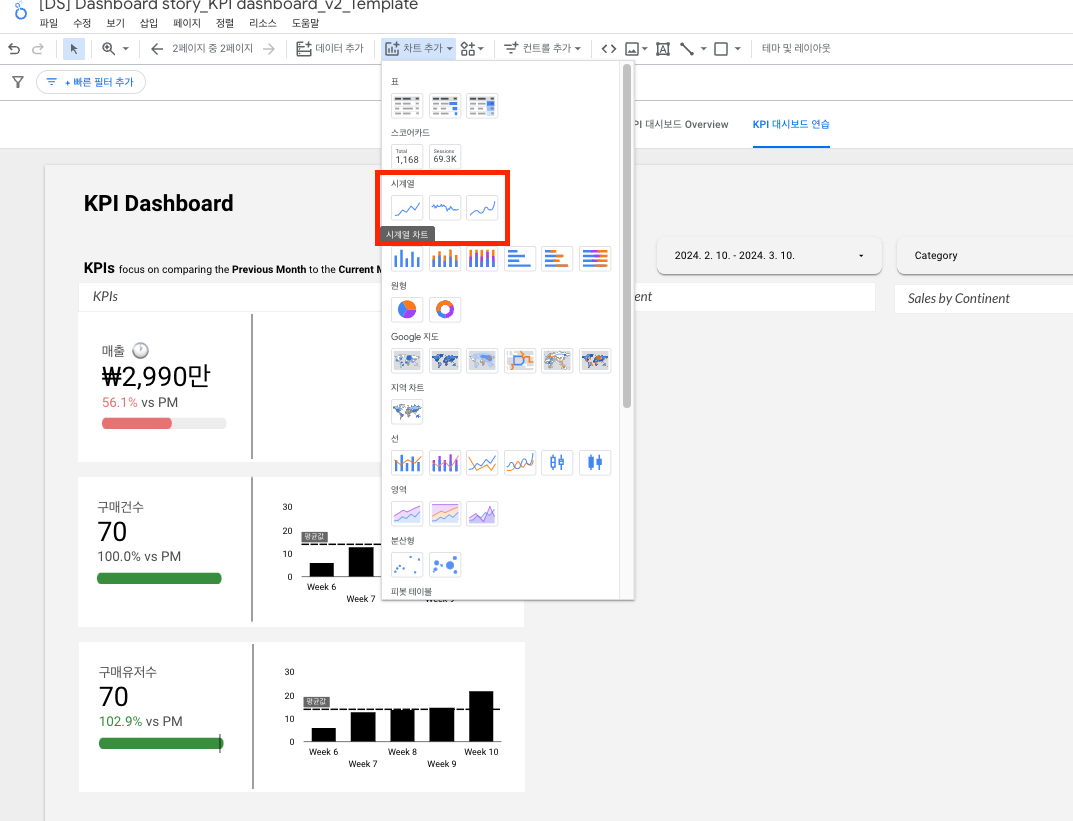
1) 매출의 주차별 흐름을 확인하기 위해서 시계열 차트를 추가
사용 가능한 차트 목록에 선 차트 섹션이 있지만 주차별(시간의 흐름별) 추세를 살펴볼 것이므로 시계열 차트를 사용하겠습니다.

ㅤ
차트의 기간 기준과 측정항목을 설정해줍니다.
ㅤ
- 기간 기준 : Order date
- 측정기준 : Order date
- 측정 항목 : 차트 라인을 구분하는 측정항목을 설정 → Sales로 설정

ㅤ
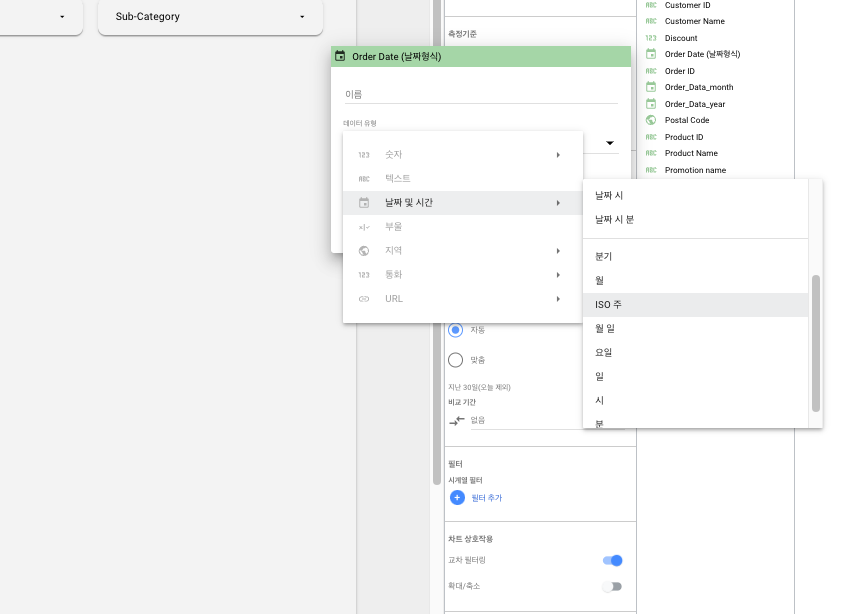
날짜의 데이터 유형을 변경
ㅤ
- 측정기준 : 데이터 유형 → 날짜 및 시간 → ISO 주

ㅤ
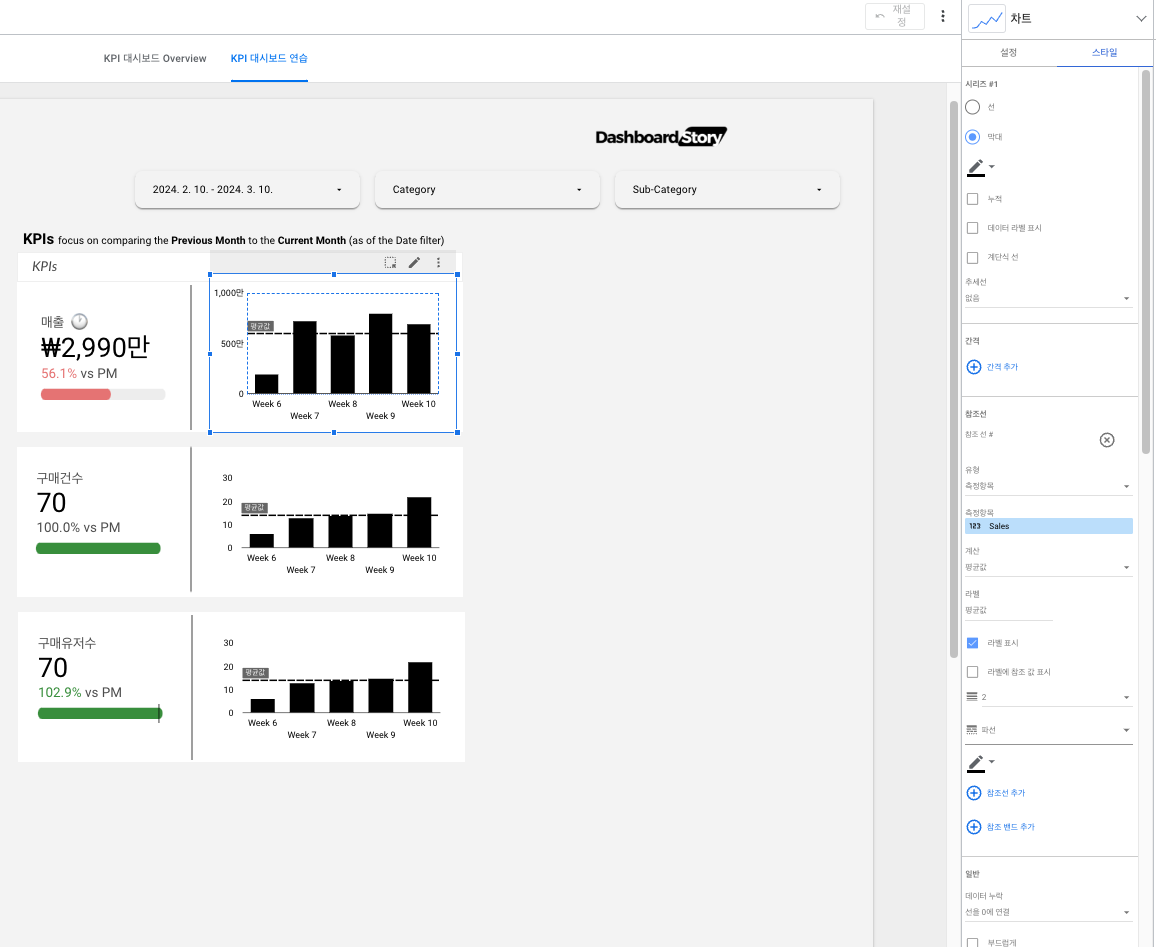
스타일을 통해 시계열 차트의 표시 형식을 설정
ㅤ
- 시리즈 : 시계열 그래프의 차트 기본 표시 형식 설정 → 막대
- 참조선 : 평균값이나 목표값등의 참조선을 설정 → 유형 : 측정항목 / 측정항목 : Sales / 계산 : 평균값
- X축 데이터 범위 : 데이터의 표시 범위를 설정 → 데이터별 범위 : 기간 측정기준에서 선택한 데이터 기간만 표시
- 그리드 : 차트의 그리드와 글꼴등의 색상과 크기 서식 → 그리드 색상 투명
- 범례 : 차트의 측정항목에 대한 범례 표시 → 범례 선택안함

복제 하여 다른 KPI 차트에도 동일하게 적용
복제하게 되면 서식과 스타일이그대로 따라가기 떄문에 측정항목과 기준만 변경하게되서 편리합니다.
ㅤ
2) Text 를 추가하여 섹션 헤더를 추가
“KPIs” 라는 텍스트를 추가합니다.글꼴 크기를 18px 로 늘리고 텍스트를 기울임 표시합니다 .

ㅤ
5. 루커스튜디오(Looker Studio) 대시보드 추가 꿀팁
ㅤ
1) 기간 컨트롤 필터
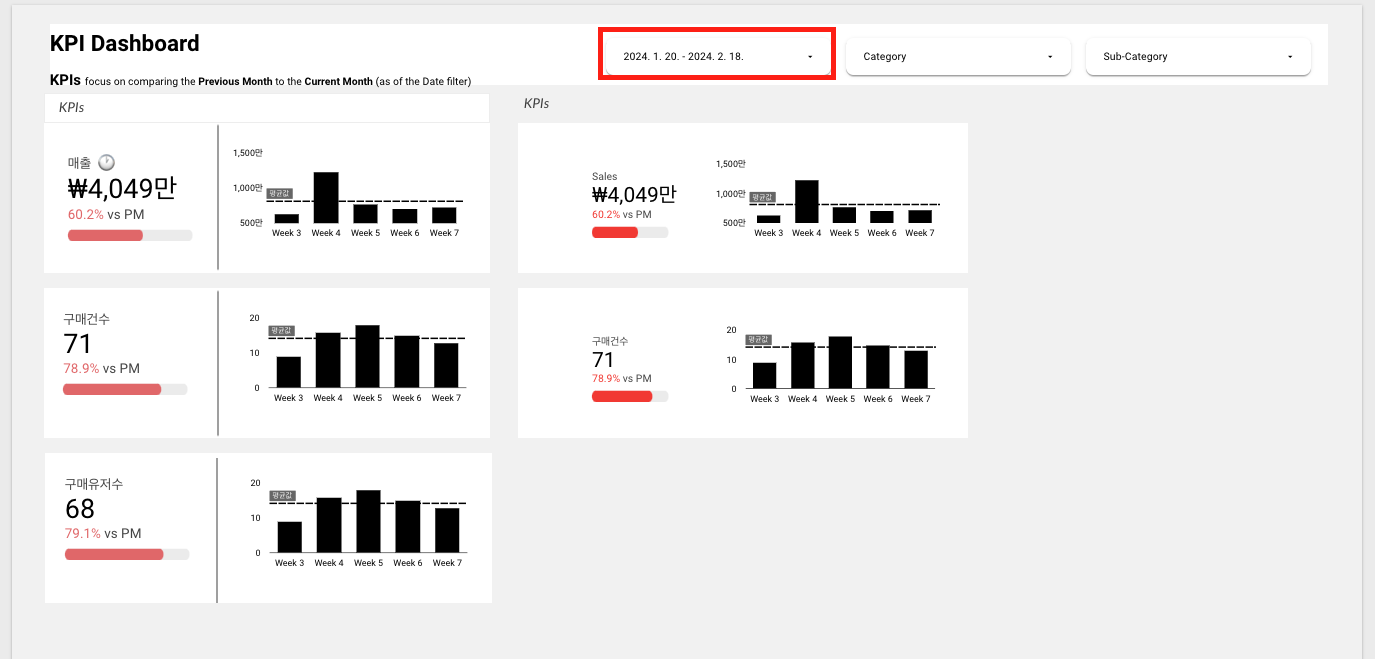
참조 대시보드의 요소를 주의 깊게 관찰했다면 배너 상단에 날짜 범위 컨트롤이 있다는 것을 알 수 있을 것입니다.

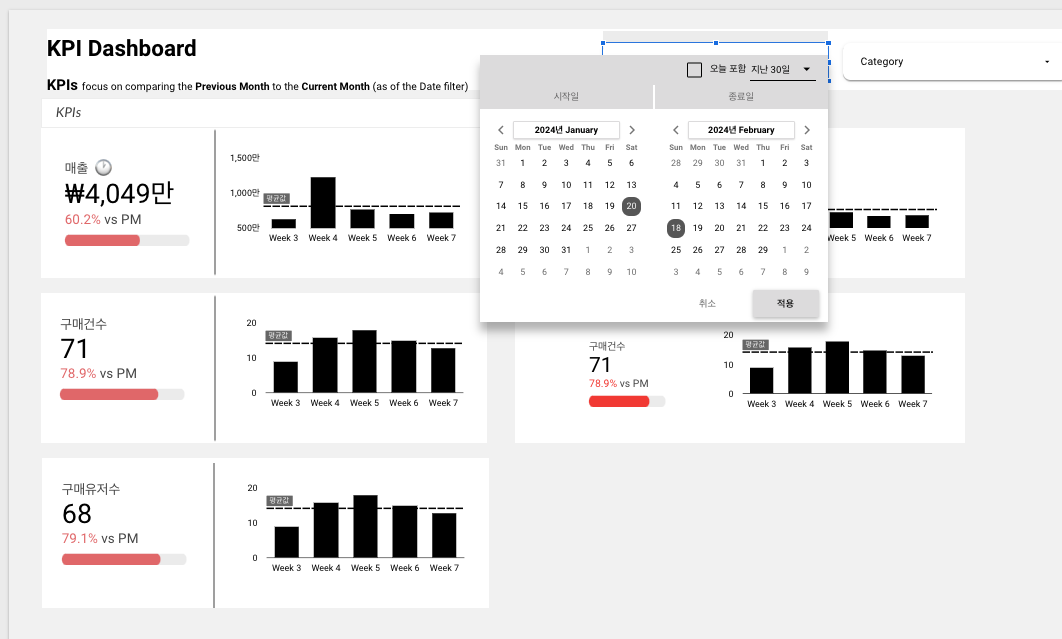
기간 컨트롤은 지정한 기간을 기준으로 원하는 데이터만 표시하는 데 도움이 되는 컨트롤 유형입니다. 기본적으로 데이터 컨트롤은 데이터를 필터링하고 기간 컨트롤은 데이터를 날짜별로 필터링합니다. 예를 들어 시작 날짜를 2024년 1월 20일로 설정 하고 종료 날짜를 2024년 2월 18일로 설정 한 다음 적용을 클릭해 보겠습니다. 적용된 날짜에 맞춰서 지표들의 집계값이 변화되는 것을 확인할 수 있습니다.

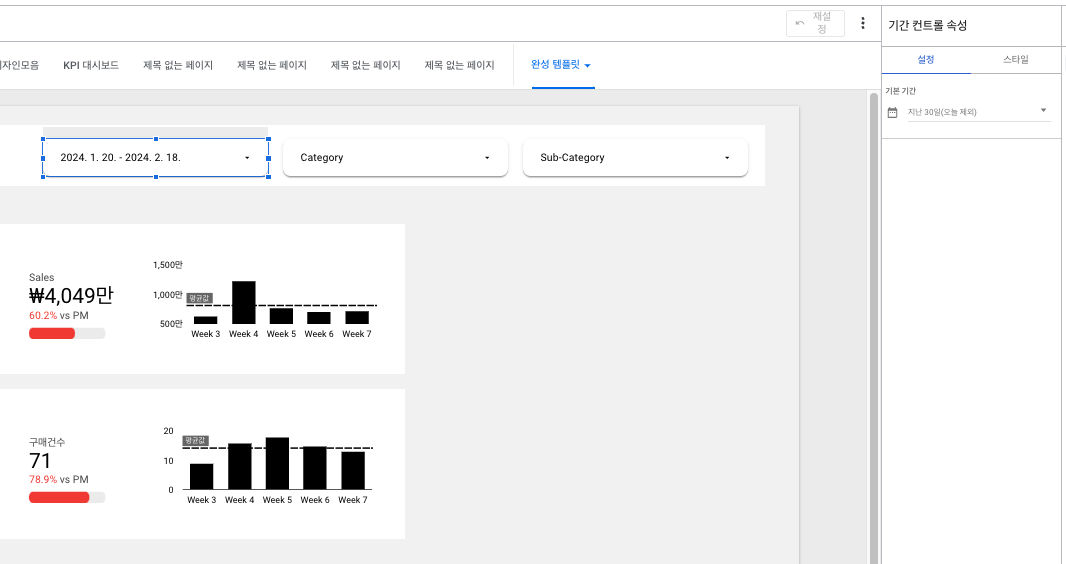
기본기간을 바꾸거나 스타일을 조정할 수 있습니다.

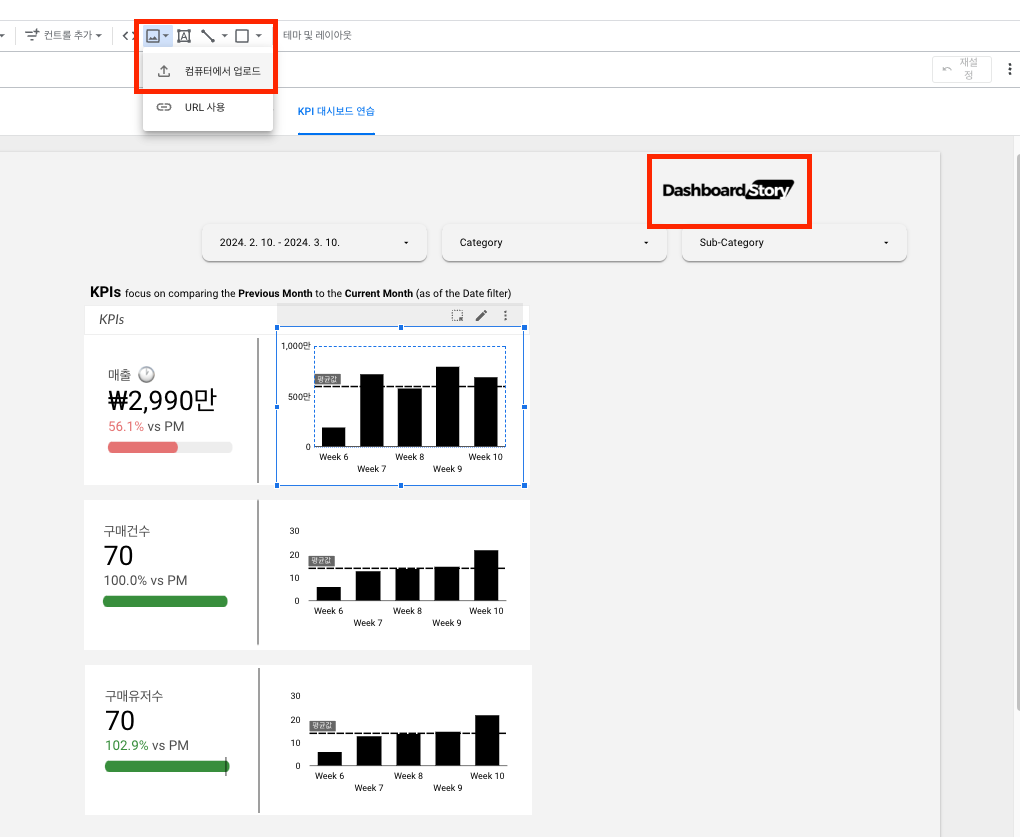
2) 이미지 적용으로 로고 추가하기
대시보드 왼쪽 상단에 있는 로고 이미지를 클릭하고 컴퓨터에 업로드 버튼을 누릅니다. 이미지를 불러와서 원하는 위치에 놓고 크기 등의 서식을 조정해 줍니다.

3) 커뮤니티 시각화
루커스튜디오는 대시보드에서 사용할 수 있는 수많은 차트를 제공하지만 보고서를 더 명확하게 표시하려면 Google Looker Studio 커뮤니티 시각화의 차트들을 활용하면 좋습니다.
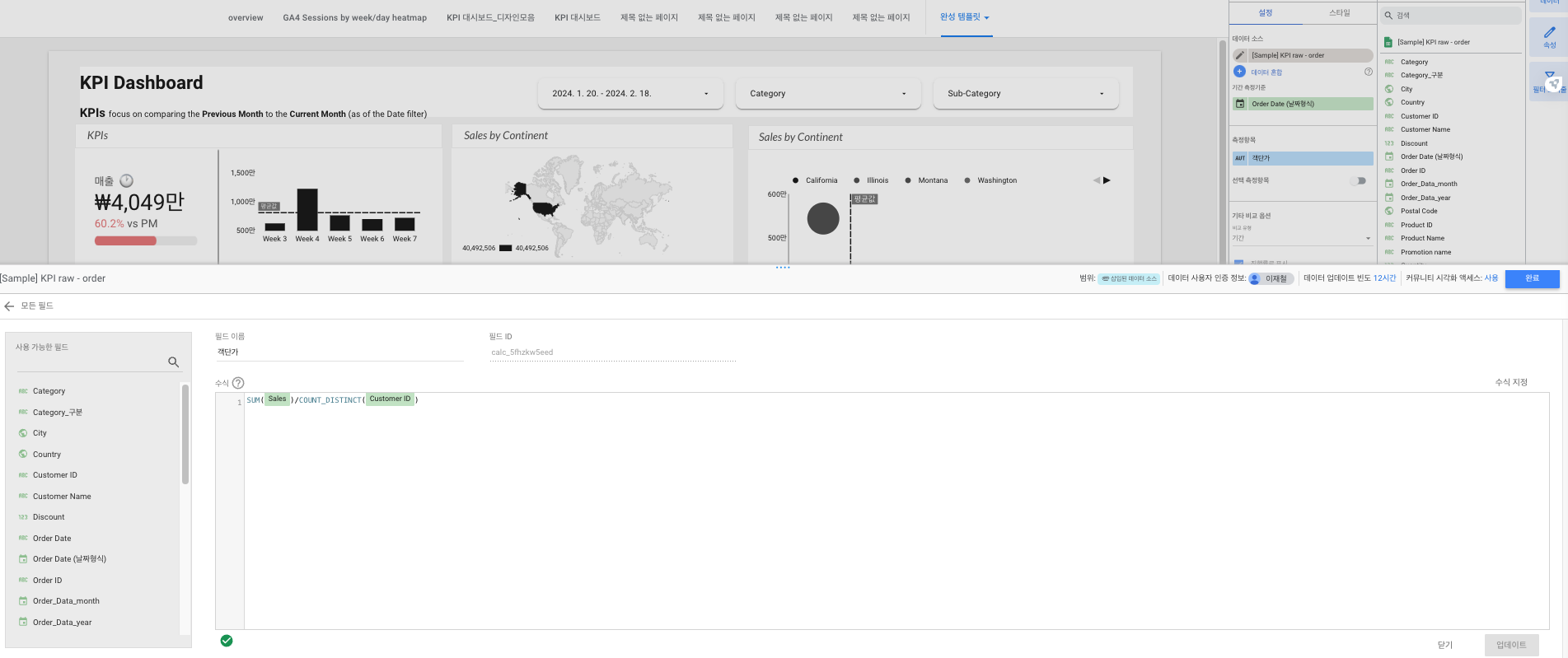
4) 계산 필드 활용하기
특정 지표간의 계산을 통해서 새로운 지표를 만들 수 있습니다. 데이터소스나 데이터패널 등 다양한 영역에서 측정항목을 추가할 수 있습니다.

객단가는 특정기간 구매하는 고객들의 평균 구매금액입니다. 이를 계산하기 위해서 Sales 지표와 Customer ID 지표가 필요합니다
Sum(Sales) / Count_Distinct(Customer ID) 를 통해 객단가를 구할 수 있습니다.
SUM(Sales)/COUNT_DISTINCT(Customer ID)
ㅤ
ㅤ
5. 마무리
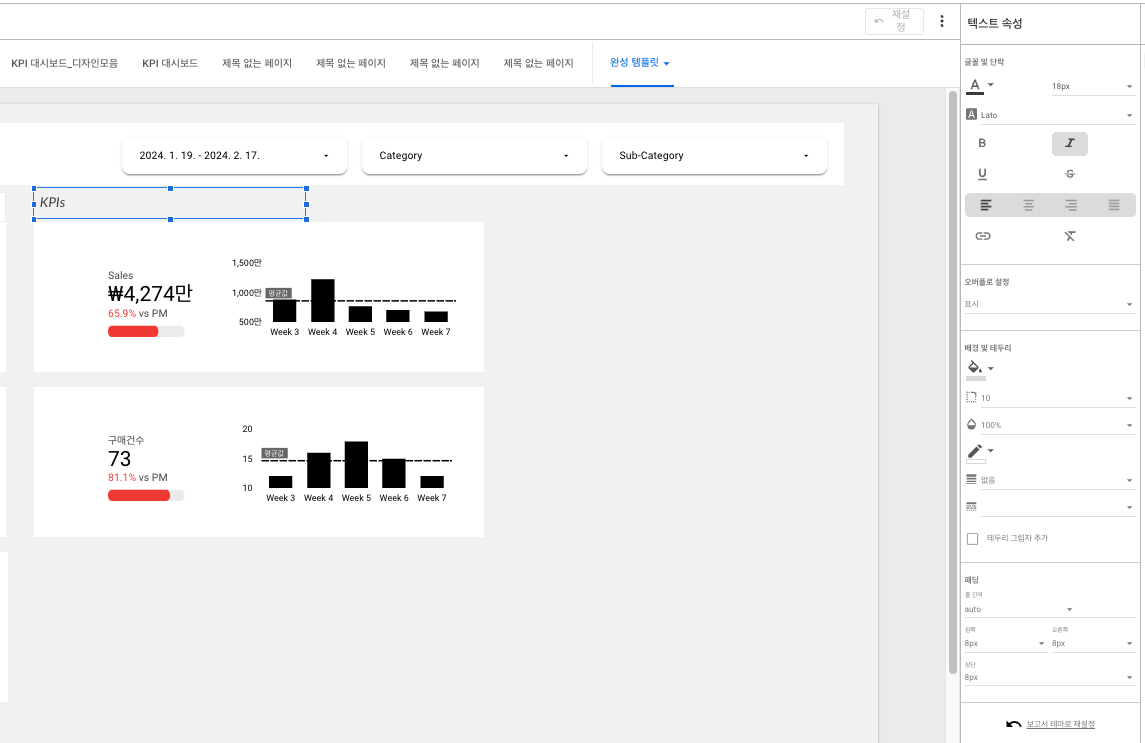
이번 루커스튜디오 튜토리얼을 통해 응용해볼 수 있는 다른 작업들이 많이 있습니다. 아래의 완성된 대시보드는 앞서 튜토리얼 과정에서 설명한 기능들을 활용해서 만들어낸 결과물입니다.
우리는 이 대시보드를 구축함으로써 서비스 사용자의 구매 특성과 주요 KPI 지표의 흐름을 직관적으로 이해할 수 있습니다. 국가별 특성과 카테고리별 특성이 중요한 서비스 였기에 대시보드에 추가적인 차트를 이용해서 표현하였습니다.
해당 대시보드를 활용해서 현재 문제가 되는 지점이 어디인지 아이디어를 얻고 효과적인 실행 계획을 수립할 수 있습니다. 이러한 것을이 대시보드를 만드는 이유입니다.

ㅤ


