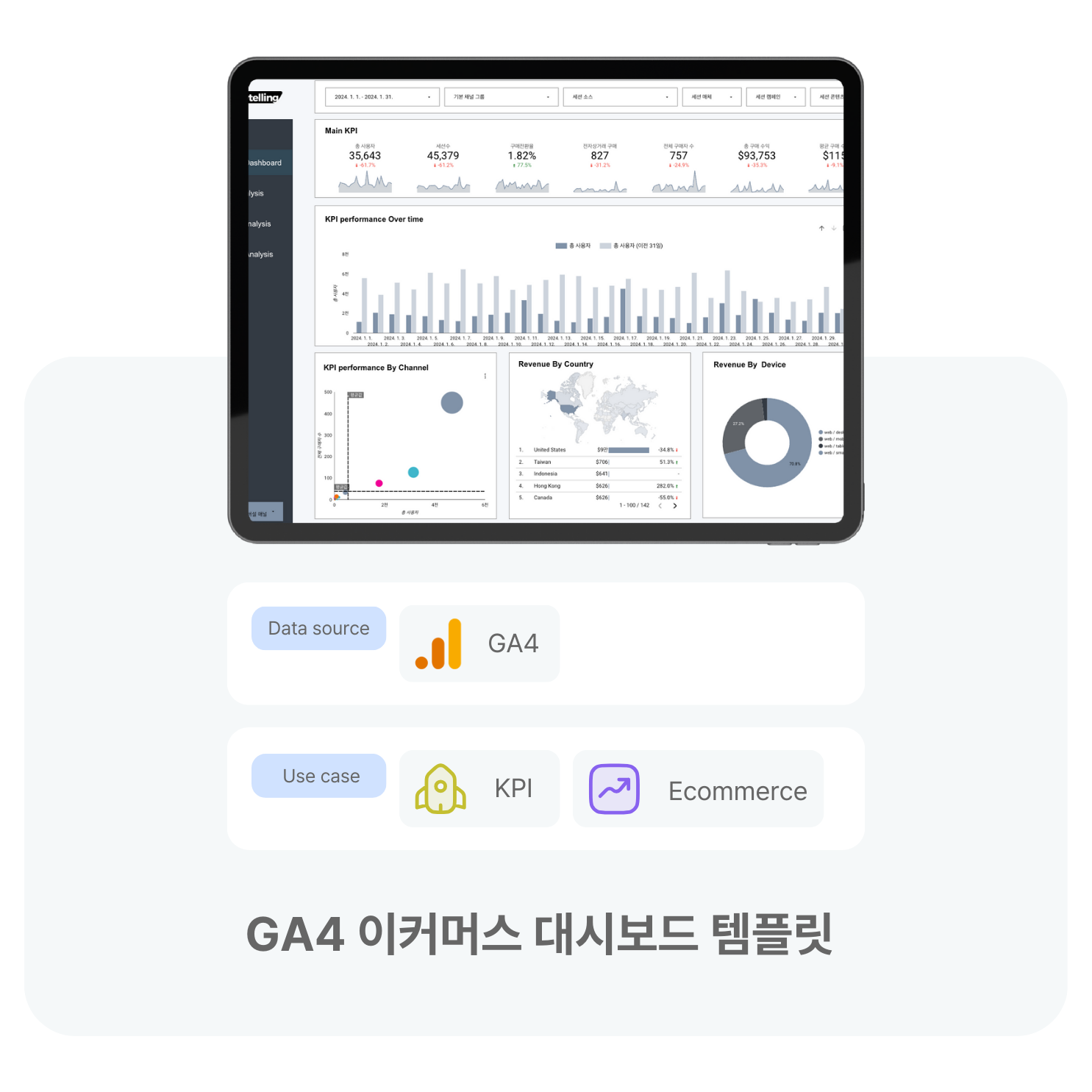
GA4 이커머스 대시보드 템플릿
GA4 이커머스 대시보드 템플릿을 사용하여 비즈니스를 데이터 기반으로 성장시키세요. 매출 성과, 유저 유입 경로, 제품특성, 서비스 유저 여정, 기기 및 국가 전반의 마케팅 채널 효율성에 대한 실행 가능한 인사이트를 제공합니다. 웹사이트 전반에서 비즈니스 성장을 만들어줄 단서를 찾을 수 있습니다.

구독하고 데이터분석, GA4, 루커스튜디 이야기 받기 😄
- 뉴스레터를 구독하시면 데이터분석, GA4, 루커스튜디오 등 데이터와 관련된 다양한 이야기들을 정기적으로 보내드려요.
- 다양한 비즈니스 케이스를 담은 루커스튜디오 템플릿을 함께 소개드려요.


